“ 지연되는 프로젝트에 인력을 더 투입하면 오히려 더 늦어진다. ”
- Frederick Philips Brooks
Mythical Man-Month 저자
728x90

안녕하세요 ヾ(≧▽≦*)o 오늘은 내가 원하는대로 이미지텍스트 유형의 페이지를 만드는 작업을 한 번
해보도록 하겠습니다.
✍🏻 what i made ✍🏻


기본 css 리셋값 설정해주기
css리셋은 웹사이트의 스타일링을 일관되게 만들기 위해 사용되는 기술입니다.
초기설정을 해두면 폰트나 마진, 패딩값이 먹혀 편리합니다.
<style>
/* reset */
* {
margin: 0;
padding: 0;
}
a {
text-decoration: none;
color: #000;
}
h1,h2,h3,h4,h5,h6 {
font-weight: normal;
}
img {
vertical-align: top;
width: 100%;
}
.mt0 {margin-top: 0!important;}
.mt10 {margin-top: 10px!important;}
.mt20 {margin-top: 20px!important;}
.mt30 {margin-top: 30px!important;}
.mt40 {margin-top: 40px!important;}
.mt50 {margin-top: 50px!important;}
.mt60 {margin-top: 60px!important;}
.mt70 {margin-top: 70px!important;}
.mb10{margin-bottom: 10px!important;}
.mb20{margin-bottom: 20px!important;}
.mb30{margin-bottom: 30px!important;}
.mb40{margin-bottom: 40px!important;}
.mb50{margin-bottom: 50px!important;}
.mb60{margin-bottom: 60px!important;}
.mb70{margin-bottom: 70px!important;}
/* common */
.container {
width: 1160px;
margin: 0 auto;
padding: 0 20px;
/* background-color: rgba(0,0,0,0.1); */
}
.nexon {
font-family: 'NexonLv1Gothic';
font-weight: 400;
}
.section {
padding: 120px 0;
}
.section.center {
text-align: center;
}
.section__small {
font-size: 14px;
border-radius: 50px;
background-color: #FF5DD2;
color: #fff;
padding: 1px 23px;
text-transform: uppercase;
margin-bottom: 20px;
display: inline-block;
}
.section h2 {
font-size: 50px;
/* font-weight: 400; */
margin-bottom: 30px;
line-height: 1;
}
.section p {
font-size: 22px;
color: #666;
margin-bottom: 70px;
font-weight: 300;
}
.section_desc {
font-size: 22px;
color: #666;
margin-bottom: 70px;
font-weight: 300;
line-height: 1.5;
}
</style>
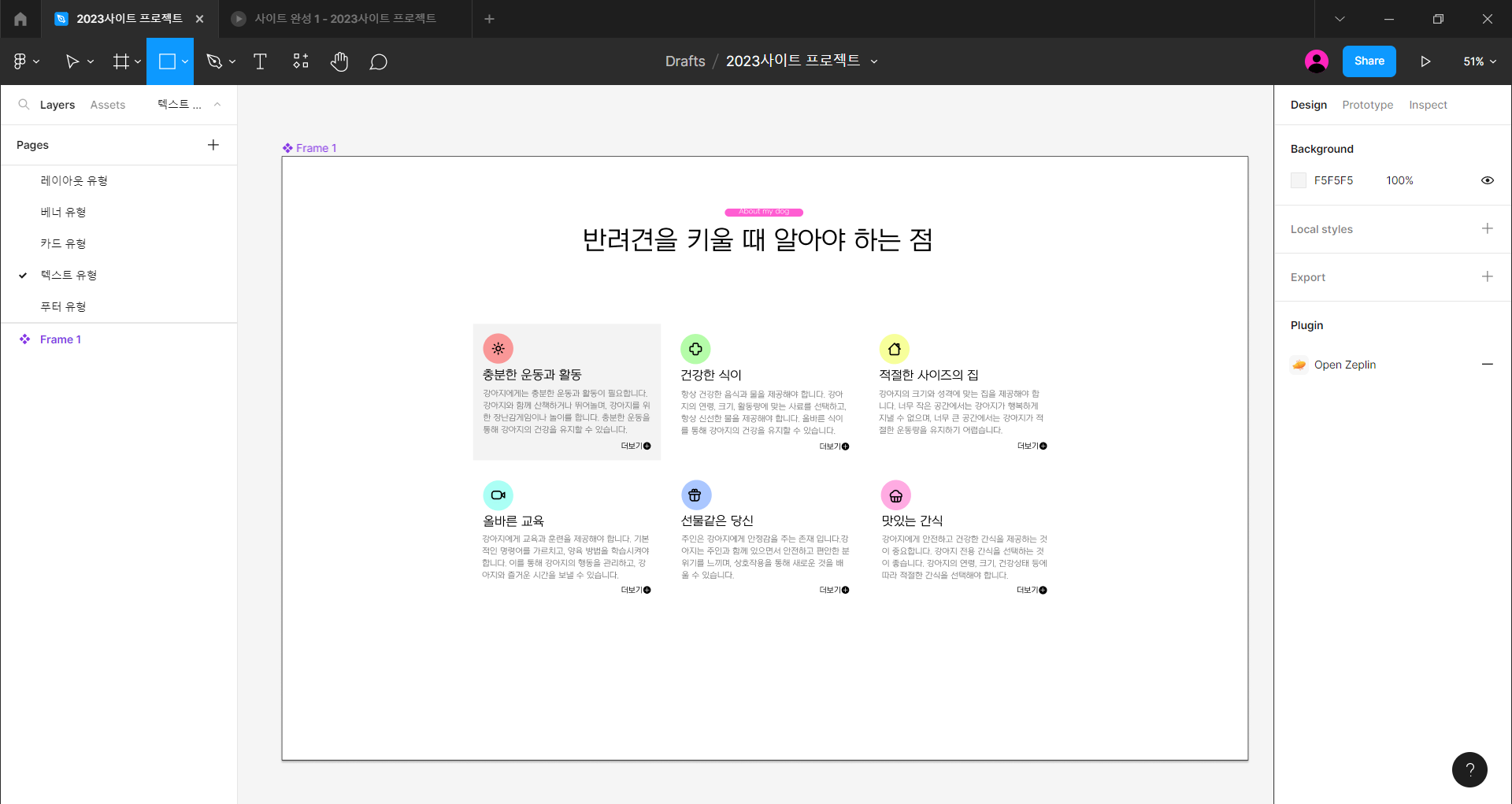
텍스트 섹션 구성해주기
<body>
<section class="text__wrap section nexon center">
<div class="container">
<span class="section__small">About my dog</span>
<h2 class="section__h2 mb70">반려견을 키울 때 알아야 하는 점</h2>
<div class="text__inner">
<div class="text t1">
<h3 class="text__title">충분한 운동과 활동</h3>
<p class="text__desc">강아지에게는 충분한 운동과 활동이 필요합니다. 강아지와 함께 산책하거나 뛰어놀며, 강아지를 위한 장난감게임이나 놀이를 합니다. 충분한 운동을 통해 강아지의 건강을 유지할 수 있습니다.</p>
<a class="text__btn" href="#">더보기</a>
</div>
<div class="text t2">
<h3 class="text__title">건강한 식이</h3>
<p class="text__desc">항상 건강한 음식과 물을 제공해야 합니다. 강아지의 연령, 크기, 활동량에 맞는 사료를 선택하고, 항상 신선한 물을 제공해야 합니다. 올바른 식이를 통해 강아지의 건강을 유지할 수 있습니다.</p>
<a class="text__btn" href="#">더보기</a>
</div>
<div class="text t3">
<h3 class="text__title">적절한 사이즈의 집</h3>
<p class="text__desc">강아지의 크기와 성격에 맞는 집을 제공해야 합니다. 너무 작은 공간에서는 강아지가 행복하게 지낼 수 없으며, 너무 큰 공간에서는 강아지가 적절한 운동량을 유지하기 어렵습니다.</p>
<a class="text__btn" href="#">더보기</a>
</div>
<div class="text t4">
<h3 class="text__title">올바른 교육</h3>
<p class="text__desc">강아지에게 교육과 훈련을 제공해야 합니다. 기본적인 명령어를 가르치고, 양육 방법을 학습시켜야 합니다. 이를 통해 강아지의 행동을 관리하고, 강아지와 즐거운 시간을 보낼 수 있습니다.</p>
<a class="text__btn" href="#">더보기</a>
</div>
<div class="text t5">
<h3 class="text__title">선물같은 당신</h3>
<p class="text__desc">주인은 강아지에게 안정감을 주는 존재 입니다.강아지는 주인과 함께 있으면서 안전하고 편안한 분위기를 느끼며, 상호작용을 통해 새로운 것을 배울 수 있습니다.</p>
<a class="text__btn" href="#">더보기</a>
</div>
<div class="text t6">
<h3 class="text__title">맛있는 간식</h3>
<p class="text__desc">강아지에게 안전하고 건강한 간식을 제공하는 것이 중요합니다. 강아지 전용 간식을 선택하는 것이 좋습니다. 강아지의 연령, 크기, 건강상태 등에 따라 적절한 간식을 선택해야 합니다.</p>
<a class="text__btn" href="#">더보기</a>
</div>
</div>
</div>
</section>
</body>
</html>text__inner를 정해준 뒤, 텍스트 안에 들어가는 정보들을 넣어줍니다. text t1 - t6 까지의 이름을 정해준 뒤 title,
desc, btn 등등 구역을 나눠준 뒤 텍스트를 입력해 줍니다.
텍스트 구역 css 설정해주기
/* text__wrap */
.text__wrap {
}
.text__inner {
text-align: left;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.text__inner .text {
position: relative;
width: 32.3333%;
border: solid 1px #F5F5F5;
border-radius: 10px;
padding: 90px 20px 20px 20px;
box-sizing: border-box;
margin-bottom: 20px;
cursor: pointer;
}
.text__inner .text:hover {
background-color: #F5F5F5;
}
.text__inner .text::before {
content: '';
width: 60px;
height: 60px;
position: absolute;
left: 20px;
top: 20px;
border-radius: 50%;
background-color: rgba(12, 57, 52, 0.7);
background-image: url(../asset/img/textType01_01.svg);
background-repeat: no-repeat;
background-position: center;
}
.text__inner .text.t1::before {
background-image: url(../asset/img/textType01_01.svg);
background-color: #FF3C3C;
}
.text__inner .text.t2::before {
background-image: url(../asset/img/textType01_02.svg);
background-color: #6AF953;
}
.text__inner .text.t3::before {
background-image: url(../asset/img/textType01_03.svg);
background-color: #EFFF37;
}
.text__inner .text.t4::before {
background-image: url(../asset/img/textType01_04.svg);
background-color: #56FFEB;
}
.text__inner .text.t5::before {
background-image: url(../asset/img/textType01_05.svg);
background-color: #5690FF;
}
.text__inner .text.t6::before {
background-image: url(../asset/img/textType01_06.svg);
background-color: #FF56C6;
}
.text__title {
font-size: 24px;
margin-bottom: 10px;
}
.text__desc {
font-size: 16px!important;
color: #666;
margin-bottom: 15px;
line-height: 1.5;
}
.text__btn {
text-align: right;
position: relative;
padding-right: 20px;
}
.text__btn::before {
content: '';
background-image: url(../asset/img/textType01_07.svg);
position: absolute;
right: 0;
top: 0;
width: 15px;
height: 15px;
transition: all 0.3s;
}
.text__btn:hover::before {
transform : rotate(360deg);
}
.text > a {
display: block;
}이번엔 텍스트 구역에 있는 아이콘들이 있기 때문에 아이콘을 svg 파일로 저장해 넣어줍니다.
그리고 가상 요소를 통해 위치를 지정해주고 , 버튼을 눌렀을 때 애니메이션 효과를 넣어주기 위해
transform을 설정해 줍니다.
아직 잘 모르는 속성
| 속성 | 설명 |
| justify-content : space-between | flex - box 레이아웃에서 요소들을 수평 방향으로 정렬하는 방법 |
| text - align | 텍스트 정렬 방식을 설정합니다. |
| vertical - align | 인라인 요소의 수직 정렬 방법을 설정하는 속성입니다. |
| justify - cintent | CSS Flexbox 레이아웃에서 주 축(main axis)을 따라 플렉스 아이템을 정렬하는 속성입니다. |
| background - repeat | 배경 이미지의 반복 여부를 지정하는 속성입니다. |
| background - position | 배경 이미지의 위치를 지정하는 속성입니다. |
| background - image | 요소의 배경 이미지를 설정하는 속성입니다. |
| display | 요소의 표시방법을 설정하는 속성입니다. |
🎉 오늘도 감사합니다 !!
'HTML' 카테고리의 다른 글
| 내 스타일대로 사이트 만들기 (13) | 2023.03.28 |
|---|---|
| 내 스타일대로 만드는 푸터 유형 페이지 (14) | 2023.03.22 |
| 퀴즈 만들기 네번째 (14) | 2023.03.18 |
| 내가 몰랐던 거 정리하기 (1) | 2023.03.16 |
| 내 스타일대로 만드는 슬라이드 유형 페이지 (17) | 2023.03.15 |
