“ 지연되는 프로젝트에 인력을 더 투입하면 오히려 더 늦어진다. ”
- Frederick Philips Brooks
Mythical Man-Month 저자
728x90

안녕하세요 ヾ(≧▽≦*)o 오늘은 내가 원하는대로 푸터 유형의 페이지를 만드는 작업을 한 번
해보도록 하겠습니다.
✍🏻 what i made ✍🏻

기본 CSS값 설정해주기
css리셋은 웹사이트의 스타일링을 일관되게 만들기 위해 사용되는 기술입니다.
초기설정을 해두면 폰트나 마진, 패딩값이 먹혀 편리합니다.
<style>
/* reset */
* {
margin: 0;
padding: 0;
}
a {
text-decoration: none;
color: #000;
}
h1,h2,h3,h4,h5,h6 {
font-weight: normal;
}
img {
vertical-align: top;
width: 100%;
}
.mt0 {margin-top: 0!important;}
.mt10 {margin-top: 10px!important;}
.mt20 {margin-top: 20px!important;}
.mt30 {margin-top: 30px!important;}
.mt40 {margin-top: 40px!important;}
.mt50 {margin-top: 50px!important;}
.mt60 {margin-top: 60px!important;}
.mt70 {margin-top: 70px!important;}
.mb10{margin-bottom: 10px!important;}
.mb20{margin-bottom: 20px!important;}
.mb30{margin-bottom: 30px!important;}
.mb40{margin-bottom: 40px!important;}
.mb50{margin-bottom: 50px!important;}
.mb60{margin-bottom: 60px!important;}
.mb70{margin-bottom: 70px!important;}
/* common */
.container {
width: 1160px;
margin: 0 auto;
padding: 0 20px;
/* background-color: rgba(0,0,0,0.1); */
}
.nexon {
font-family: 'NexonLv1Gothic';
font-weight: 400;
}
.section {
padding: 120px 0;
}
.section.center {
text-align: center;
}
.section__small {
font-size: 14px;
border-radius: 50px;
background-color: #FF5DD2;
color: #fff;
padding: 1px 23px;
text-transform: uppercase;
margin-bottom: 20px;
display: inline-block;
}
.section h2 {
font-size: 50px;
/* font-weight: 400; */
margin-bottom: 30px;
line-height: 1;
}
.section p {
font-size: 22px;
color: #666;
margin-bottom: 70px;
font-weight: 300;
}
.section_desc {
font-size: 22px;
color: #666;
margin-bottom: 70px;
font-weight: 300;
line-height: 1.5;
}
</style>푸터 섹션 구성해주기
<footer class="footer_wrap nexon section">
<div class="container">
<h2 class="blind">푸터</h2>
<div class="footer_inner">
<div class="footer_menu">
<div>
<h3>강아지 유치원</h3>
<ul>
<li><a href="#">찾아보기</a></li>
<li><a href="#">강아지 유치원 이야기</a></li>
<li><a href="#">유치원 등록하기</a></li>
<li><a href="#">유치원 견생친구들 </a></li>
</ul>
</div>
<div>
<h3>강아지 놀이터</h3>
<ul>
<li><a href="#">찾아보기</a></li>
<li><a href="#">강아지 놀이터 </a></li>
<li><a href="#">놀이터 장소 알아보기</a></li>
<li><a href="#">놀이터 이용시간 알아보기</a></li>
</ul>
</div>
<div>
<h3>대형견 사이트</h3>
<ul>
<li><a href="#">찾아보기</a></li>
<li><a href="#">대형견 전용 유치원</a></li>
<li><a href="#">대형견 전용 놀이터</a></li>
<li><a href="#">소중한 우리네 강아지 </a></li>
</ul>
</div>
<div>
<h3>유기견 가족 돼 주기</h3>
<ul>
<li><a href="#">소개하기</a></li>
<li><a href="#">유기견 이야기</a></li>
<li><a href="#">유기견 도와주기</a></li>
<li><a href="#">유기견 입양하기</a></li>
</ul>
</div>
<div>
<h3>행복한 강아지 만들기</h3>
<ul>
<li><a href="#">알아보기</a></li>
<li><a href="#">우리 강아지 이야기</a></li>
<li><a href="#">근처 병원 알아보기</a></li>
<li><a href="#">건강하게 키우는 법</a></li>
</ul>
</div>
<div>
<h3>안내사항</h3>
<ul>
<li><a href="#">찾아오시는길</a></li>
<li><a href="#">회사소개</a></li>
</ul>
</div>
</div>
</div>
<address class="footer_right">
2023 made in leeyouna with my dog site
</address>
</div>
</footer>footer__inner를 정해준 뒤, footer__menu에 ul li를 설정해주고 내용들을 적어줍니다.
맨 밑에 들어가는 address 태그를 사용해 fpoter__right라는 이름을 붙여줍니다.
푸터 구역 CSS 설정해주기
<style>
*{
margin: 0;
padding: 0;
}
a{
text-decoration: none;
color: #000;
}
h1,h2,h3,h4,h5,h6{
font-weight: normal;
}
img{
vertical-align: top;
/* 화면 여백 없애기 */
width: 100%;
}
ul,ol,li {
list-style: none;
}
.blind{
position:absolute;
clip:rect(0 0 0 0);
width:1px;
height:1px;
margin:-1px;
overflow:hidden;
}
.mt10 {margin-top: 10px !important;}
.mt20 {margin-top: 20px !important;}
.mt30 {margin-top: 30px !important;}
.mt40 {margin-top: 40px !important;}
.mt50 {margin-top: 50px !important;}
.mt60 {margin-top: 60px !important;}
.mt70 {margin-top: 70px !important;}
.mb10 {margin-bottom: 10px !important;}
.mb20 {margin-bottom: 20px !important;}
.mb30 {margin-bottom: 30px !important;}
.mb40 {margin-bottom: 40px !important;}
.mb50 {margin-bottom: 50px !important;}
.mb60 {margin-bottom: 60px !important;}
.mb70 {margin-bottom: 70px !important;}
.container {
width: 1160px;
margin: 0 auto;
padding: 0px 20px;
}
.nexon {
font-family: 'NexonLv1Gothic';
font-weight: 400;
}
.section {
padding: 120px 0;
}
.footer_wrap {
background-color: #F5F5F5;
}
.footer_menu {
display: flex;
align-content: center;
justify-content: space-between;
}
.footer_menu >div {
width: 16.666%;
}
.footer_menu >div li {
line-height: 1.6;
font-size: 14px;
}
.footer_menu > div li > a {
color: #666;
}
.footer_menu > div h3 {
font-size: 17px;
font-family: 'NexonLv1Gothic';
line-height: 1.5;
margin-bottom: 13px;
color: #000;
}
.footer_right {
margin-top: 50px;
border-top :1px solid #D9D9D9;
padding-top: 50px;
text-align: center;
text-align: center;
font-size: 14px;
line-height: 1.7;
color: #666;
}
</style>이번엔 각각 footer__menu 에 display:flex;로 정렬해 줍니다.
div 박스의 width 값을 16.6666%으로 나눠 주어야 정렬이 되기 때문에 16.6666%로 설정해 줍니다.
또 li 태그를 사용했기 때문에 li list style을 none으로 바꿔줍니다.
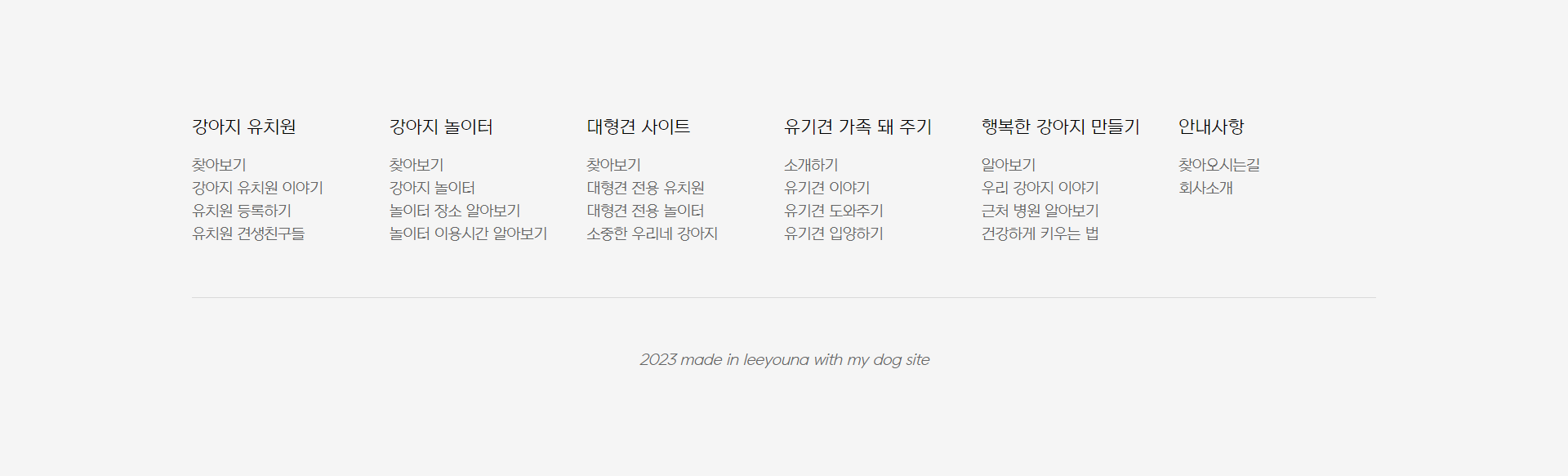
완성 화면과 링크
몰랐던 속성
| 속성 | 설명 |
| text-align | 속성은 텍스트 정렬 방식을 설정합니다. |
| vertical-align | 인라인 요소의 수직 정렬 방법을 설정하는 속성입니다. |
| justify-content | CSS Flexbox 레이아웃에서 주 축을 따라 플렉스 아이템을 정렬하는 속성입니다. |
| background-repeat | 배경 이미지의 반복 여부를 지정하는 속성입니다. |
| background-image | 요소의 배경 이미지를 설정하는 속성입니다. |
| background-position | 배경 이미지의 위치를 지정하는 속성입니다. |
| display | 요소의 표시 방법을 설정하는 속성입니다. |
🥰 오늘도 감사합니다.
'HTML' 카테고리의 다른 글
| 팀프로젝트 앱 메인 구상하기 (8) | 2023.04.23 |
|---|---|
| 내 스타일대로 사이트 만들기 (13) | 2023.03.28 |
| 내 스타일대로 만드는 텍스트 유형 페이지 (14) | 2023.03.19 |
| 퀴즈 만들기 네번째 (14) | 2023.03.18 |
| 내가 몰랐던 거 정리하기 (1) | 2023.03.16 |
