“ 지연되는 프로젝트에 인력을 더 투입하면 오히려 더 늦어진다. ”
- Frederick Philips Brooks
Mythical Man-Month 저자

안녕하세요 ヾ(≧▽≦*)o 오늘은 그동안 내가 원하는대로 작업했던 사이트들을 한 번에 모아 반응형까지 가능하게 작업해주도록 하겠습니다.
📜 순서는 헤더, 슬라이드, 이미지, 이미지 텍스트, 카드, 배너, 텍스트, 푸터 순으로 나눠 작업하였습니다.
📌 여기서 잠깐 !
반응형이란 ?
반응형 웹 디자인은 브라우저 창의 크기나 기기의 크기에 따라 웹 페이지의 레이아웃과 내용이 자동으로 조정되는 것을 의미합니다.
CSS를 사용하여 미디어 쿼리(Media Query)를 만들고, 해당 미디어 쿼리에서 원하는 스타일을 지정하면, 브라우저가 해당 미디어 쿼리를 만족시키는 경우, 해당 스타일이 적용됩니다. 이를 통해, 브라우저 창의 크기에 따라 레이아웃이 변경되는 것을 구현할 수 있습니다.
✍🏻 what i made ✍🏻
피그마를 이용해 디자인 작업을 한 뒤 비쥬얼스튜디오를 이용해 코드를 짜주었습니다.
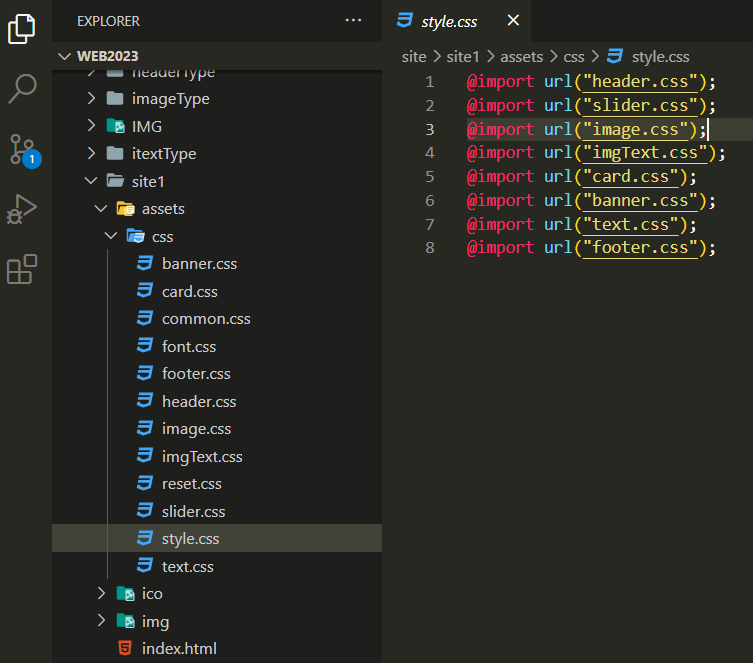
기존에 작업했던 site 파일 안에 site1이라는 파일을 만들고 그 안에 asstes, css파일과 index.html을 만들어 줍니다.
index.html
📜 header타입
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>사이트 만들기1</title>
<!-- SEO -->
<meta name="author" content="이유나">
<meta name="description" content="이유나와 함께 만드는 강아지 사이트 튜토리얼입니다.">
<meta name="keyword" content="이유나, 사이트, 강아지, 강아지사이트, 사이트 만들기, 튜토리얼">
<meta name="robots" content="all">
<!-- 파비콘 -->
<link rel="shortcut icon" type="image/x-icon" href="assets/ico/favicon.png"/>
<link rel="apple-touch-icon" sizes="114x114" href="assets/ico/favicon.png"/>
<link rel="apple-touch-icon" href="assets/ico/favicon.png"/>
<!-- CSS -->
<link rel="stylesheet" href="assets/css/font.css">
<link rel="stylesheet" href="assets/css/reset.css">
<link rel="stylesheet" href="assets/css/common.css">
<link rel="stylesheet" href="assets/css/style.css">
</head>파비콘과 사이트 유입 경로를 많이 유입하게 해주기 위해 저자와 디스크립션, 키워드를 작성해 준 뒤
폰트, 리셋, 컴먼, 스타일 CSS를 생성해 줍니다.
NEXT
<body>
<div id="skip">
<a href="#">헤더 영역 바로가기</a>
<a href="#">슬라이드 영역 바로가기</a>
<a href="#">이미지 영역 바로가기</a>
<a href="#">이미지/텍스트 영역 바로가기</a>
<a href="#">카드 영역 바로가기</a>
<a href="#">배너 영역 바로가기</a>
<a href="#">텍스트 영역 바로가기</a>
<a href="#">푸터 영역 바로가기</a>
</div>바로가기 아이콘을 만든 뒤 영역별로 이름을 지정해 줍니다.
NEXT
<!-- //skip -->
<header id="headerType" style="display: none;">
<h1>사이트 로고</h1>
</header>
<!-- //headerType -->
<main id="mainType">
<section id="sliderType" class="nexon">
<h2 class="blind">슬라이드 영역</h2>
<div class="slider__inner">
<div class="slider">
<div class="slider__info container">
<span class="small">smart information</span>
<h3 class="title">With my dog</h3>
<p class="desc">우리네 강아지를 건강하고 행복하게 키우기 위한 슬기로운 견주되는 방법 ! 강아지에게 이롭고,
견주에게 도움되는 모든 정보를 공유합니다.</p>
<div class="btn">
<a href="#">자세히 보기</a>
<a href="#">앱 설치</a>
</div>
</div>
<div class="slider__arrow">
<a href="#"><span class="blind">이전 이미지</span></a>
<a href="#"><span class="blind">다음 이미지</span></a>
</div>
<div class="slider__dot">
<a href="#" class="dot active"><span class="blind">첫번째 이미지</span></a>
<a href="#" class="dot"><span class="blind">두번째 이미지</span></a>
<a href="#" class="dot"><span class="blind">세번째 이미지</span></a>
<a href="#" class="play"><span class="blind">플레이</span></a>
<a href="#" class="stop"><span class="blind">정지</span></a>
</div>
</div>
<!-- <div class="slider"></div>
<div class="slider"></div> -->
</div>
</section>
<!-- //sliderType -->
<section id="imageType" class="nexon section center">
<h2 class="section__h2">반려견을 키우는 최고의 방법</h2>
<p class="section__desc">반려견을 키우기 위해선 많은 노력과 시간과 정성이 필요합니다.</p>
<div class="image__inner container">
<article class="image">
<figure class="image__header">
<img src="../asset/img/imageType01_01.jpg" alt="강아지">
</figure>
<div class="image__body">
<h3 class="title">함께하는 충분한 시간</h3>
<p class="desc">반려견의 시간은 사람보다 짧기 때문에
많은 시간을 함께 보내기 위해 노력해야 합니다.</p>
<a href="#" class="btn">자세히 보기</a>
</div>
</article>
<article class="image">
<figure class="image__header">
<img src="../asset/img/imageType01_02.jpg" alt="강아지">
</figure>
<div class="image__body">
<h3 class="title">함께하는 충분한 시간</h3>
<p class="desc">반려견의 시간은 사람보다 짧기 때문에
많은 시간을 함께 보내기 위해 노력해야 합니다.</p>
<a href="#" class="btn">자세히 보기</a>
</div>
</article>
</div>
</section>
<!-- //imageType -->
<section id="imgTextType" class="nexon section gray">
<h2 class="blind">이미지/텍스트 영역</h2>
<div class="imgText__inner container">
<article class="text">
<span>NOTICE</span>
<h3>강아지에게 산책이라는 존재</h3>
<p>강아지에게 산책은 일종의 운동과 탐험활동입니다. 강아지들은 적극적인 활동이 필요하며, 산책은 그들이 필요로 하는 운동을 제공합니다. </p>
<ul>
<p>강아지들은 일반적으로 햇빛을 받고 공기를 마시며 산책을 즐기는데, <br>이를 통해 체력 향상과 면역력 강화, 스트레스 완화 등의 이점을 누릴 수 있습니다. <br>또한, 산책을 통해 강아지들은 사물과 인간들에 대한 사회성을 배우며, 적극적인 사회적 상호작용을 경험할 수 있습니다.<br>
그러나 산책을 할 때에는 강아지의 안전과 건강을 고려해야 합니다.<br> 강아지의 나이, 건강상태, 체력, 온도, 노선 등을 고려하여 건강한 산책을 할 수 있도록 주의해야 합니다. </p>
</ul>
</article>
<article class="img i1">
<a href="#">산책 권장 시간 </a>
</article>
<article class="img i2">
<a href="#">산책할 때 피해야 하는 곳 </a>
</article>
</div>
</section>
<!-- //imgTextType -->
<section id="cardType" class="nexon section container">
<div class="container">
<h2 class="section__h2">반려견을 키우는 좋은 방법</h2>
<p class="section__desc">반려견을 키우기 위해선 정성과 사랑이 필요합니다.</p>
<div class="card__inner">
<article class="card">
<figure class="card__header">
<img src="../asset/img/cardType01_01.jpg" alt="건강한 식이">
</figure>
<div class="card__body">
<h3 class="title">건강한 식이</h3>
<p class="desc">강아지의 건강은 올바른 식이와 함께 유지됩니다. 건강한 강아지 사료와 간식을 골라서 줘야 합니다. 맛있는 거 많이 사주세요. 강아지를 행복하게 하는것도 중요합니다.</p>
<a href="#" class="btn">자세히 보기</a>
</div>
</article>
<article class="card">
<figure class="card__header">
<img src="../asset/img/cardType02_01.jpg" alt="건강한 식이">
</figure>
<div class="card__body">
<h3 class="title">주인의 사랑과 관심</h3>
<p class="desc">강아지는 주인으로부터 사랑과 관심을 받아야 합니다. 매일 피드백과 함께 칭찬을 해주고, 정기적으로 건강 체크하며 좋은 관계를 유지해주세요. 강아지는 주인을 너무 사랑하고 있습니다.</p>
<a href="#" class="btn">자세히 보기</a>
</div>
</article>
<article class="card">
<figure class="card__header">
<img src="../asset/img/cardType03_01.jpg" alt="건강한 식이">
</figure>
<div class="card__body">
<h3 class="title">건강 검진과 예방접종</h3>
<p class="desc">강아지의 건강은 정기적인 검진과 예방접종으로 유지됩니다. 동물 병원에서 정기적으로 건강 검진과 예방접종을 받아 강아지의 건강을 주기적으로 체크해 주세요.</p>
<a href="#" class="btn">자세히 보기</a>
</div>
</article>
</div>
</div>
</section>
<!-- //cardType -->
<section id="bannerType" class="banner__wrap nexon section">
<h2 class="blind">배너 영역</h2>
<div class="banner__inner container">
<h3>우리집 강아지가
행복해지는
마법</h3>
<p>우리집 강아지를 행복하고 즐겁게 키우기 위해선 무엇이 필요할까 ? 그 궁금증을 전부 다 해결해 드립니다 !</p>
<a href="#">아래에서 계속 보기</a>
</div>
</section>
<!-- //bannerType -->
<section id="textType" class="center nexon section">
<div class="container">
<span class="section__small" >About my dog</span>
<h2 class="section__h2 mb70">반려견을 키울 때 알아야 하는 점</h2>
<div class="text__inner">
<div class="text t1">
<h3 class="text__title">충분한 운동과 활동</h3>
<p class="text__desc">강아지에게는 충분한 운동과 활동이 필요합니다. 강아지와 함께 산책하거나 뛰어놀며, 강아지를 위한 장난감게임이나 놀이를 합니다. 충분한 운동을 통해 강아지의 건강을 유지할 수 있습니다.</p>
<a class="text__btn" href="#">더보기</a>
</div>
<div class="text t2">
<h3 class="text__title">건강한 식이</h3>
<p class="text__desc">항상 건강한 음식과 물을 제공해야 합니다. 강아지의 연령, 크기, 활동량에 맞는 사료를 선택하고, 항상 신선한 물을 제공해야 합니다. 올바른 식이를 통해 강아지의 건강을 유지할 수 있습니다.</p>
<a class="text__btn" href="#">더보기</a>
</div>
<div class="text t3">
<h3 class="text__title">적절한 사이즈의 집</h3>
<p class="text__desc">강아지의 크기와 성격에 맞는 집을 제공해야 합니다. 너무 작은 공간에서는 강아지가 행복하게 지낼 수 없으며, 너무 큰 공간에서는 강아지가 적절한 운동량을 유지하기 어렵습니다.</p>
<a class="text__btn" href="#">더보기</a>
</div>
<div class="text t4">
<h3 class="text__title">올바른 교육</h3>
<p class="text__desc">강아지에게 교육과 훈련을 제공해야 합니다. 기본적인 명령어를 가르치고, 양육 방법을 학습시켜야 합니다. 이를 통해 강아지의 행동을 관리하고, 강아지와 즐거운 시간을 보낼 수 있습니다.</p>
<a class="text__btn" href="#">더보기</a>
</div>
<div class="text t5">
<h3 class="text__title">선물같은 당신</h3>
<p class="text__desc">주인은 강아지에게 안정감을 주는 존재 입니다.강아지는 주인과 함께 있으면서 안전하고 편안한 분위기를 느끼며, 상호작용을 통해 새로운 것을 배울 수 있습니다.</p>
<a class="text__btn" href="#">더보기</a>
</div>
<div class="text t6">
<h3 class="text__title">맛있는 간식</h3>
<p class="text__desc">강아지에게 안전하고 건강한 간식을 제공하는 것이 중요합니다. 강아지 전용 간식을 선택하는 것이 좋습니다. 강아지의 연령, 크기, 건강상태 등에 따라 적절한 간식을 선택해야 합니다.</p>
<a class="text__btn" href="#">더보기</a>
</div>
</div>
</div>
</section>
<!-- //textType -->
</main>
<!-- //mainType -->
<footer id="footerType" class="section gray">
<h2 class="blind">푸터 영역</h2>
<div class="footer_inner container">
<div class="footer_menu">
<div>
<h3>강아지 유치원</h3>
<ul>
<li><a href="#">찾아보기</a></li>
<li><a href="#">강아지 유치원 이야기</a></li>
<li><a href="#">유치원 등록하기</a></li>
<li><a href="#">유치원 견생친구들 </a></li>
</ul>
</div>
<div>
<h3>강아지 놀이터</h3>
<ul>
<li><a href="#">찾아보기</a></li>
<li><a href="#">강아지 놀이터 </a></li>
<li><a href="#">놀이터 장소 알아보기</a></li>
<li><a href="#">놀이터 이용시간 알아보기</a></li>
</ul>
</div>
<div>
<h3>대형견 사이트</h3>
<ul>
<li><a href="#">찾아보기</a></li>
<li><a href="#">대형견 전용 유치원</a></li>
<li><a href="#">대형견 전용 놀이터</a></li>
<li><a href="#">소중한 우리네 강아지 </a></li>
</ul>
</div>
<div>
<h3>유기견 가족 돼 주기</h3>
<ul>
<li><a href="#">소개하기</a></li>
<li><a href="#">유기견 이야기</a></li>
<li><a href="#">유기견 도와주기</a></li>
<li><a href="#">유기견 입양하기</a></li>
</ul>
</div>
<div>
<h3>행복한 강아지 만들기</h3>
<ul>
<li><a href="#">알아보기</a></li>
<li><a href="#">우리 강아지 이야기</a></li>
<li><a href="#">근처 병원 알아보기</a></li>
<li><a href="#">건강하게 키우는 법</a></li>
</ul>
</div>
<div>
<h3>안내사항</h3>
<ul>
<li><a href="#">찾아오시는길</a></li>
<li><a href="#">회사소개</a></li>
</ul>
</div>
</div>
<address class="footer_right">
2023 made in leeyouna with my dog site
</address>
</div>
</footer>
<!-- //footerType -->
</body>
</html>다음은 처음에 지정해 준 순서대로 헤더, 슬라이드, 이미지, 이미지 텍스트, 카드, 배너, 텍스트, 푸터를 넣어준 뒤 지정해준 멘트가 들어갈 수 있도록 멘트를 써줍니다.
이렇게 해주면 html은 끝이납니다. 🙌🎉
NEXT

헤더부분은 css를 설정하기만 하고 반응형은 설정해주지 않았으므로 이미지 타입부터 만들어줍니다.
📜 이미지 CSS
/* image__wrap */
.image__wrap {
/* background-color: rgba(0,0,0,0.1); */
}
.image__inner {
display: flex;
justify-content: space-between;
}
.image__inner .image {
width: 49%;
background-color: #ccc;
position: relative;
}
.image__body {
position: absolute;
left: 0;
bottom: 0;
color: #fff;
text-align: left;
padding: 30px;
}
.image__body .title {
font-size: 32px;
line-height: 1;
margin-bottom: 15px;
}
.image__body .desc {
margin-bottom: 15px;
line-height: 1.5;
padding-right: 20%;
}
.image__body .btn {
color: #fff;
background-color: rgba(0,0,0,0.5);
padding: 10px 30px;
display: inline-block;
}/* 미디어 쿼리 */
@media (max-width: 960px){
.image__body .desc {
display: none;
}
}
@media (max-width: 600px){
.image__inner {
flex-direction: column;
}
.image__inner .image {
width: 100%;
margin-bottom: 3%;
}
.image__inner .title {
font-size: 22px;
margin-bottom: 10px;
}
.image__inner .btn {
padding: 10px 20px;
font-size: 14px;
}
}
📜 이미지 텍스트
.imgText__inner {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.imgText__inner article {
width: 31.333%;
}
.imgText__inner .text span {
background-color: #FF7C7C;
font-size: 14px;
color: #fff;
padding: 1px 20px;
border-radius: 50px;
margin-bottom: 15px;
display: inline-block;
}
.imgText__inner .text h3 {
font-size: 50px;
margin-bottom: 17px;
}
.imgText__inner .text p {
font-size: 16px;
line-height: 1.5;
color: #666;
margin-bottom: 12px;
}
.imgText__inner .text li {
position: relative;
padding-left: 14px;
}
.imgText__inner .text li::before {
content: "";
width: 4px;
height: 4px;
border-radius: 50%;
background-color: #666;
position: absolute;
left: 0;
top: 8px;
}
.imgText__inner .text li a {
color: #666;
line-height: 1.6;
font-size: 16px;
}
.imgText__inner .img {
background-repeat: no-repeat;
background-size: cover;
height: 500px;
border-radius: 10px;
position: relative;
}
.imgText__inner .img a {
position: absolute;
left: 20px;
bottom: 20px;
background: #000;
color: #fff;
padding: 10px 20px;
border-radius: 40px;
}
.imgText__inner .img.i1 {
background-image: url(../../img/TEXT-type01_01.jpg);
}
.imgText__inner .img.i2 {
background-image: url(../../img/TEXT-type01_02.jpg);
}
.imgText__inner .img.i1 a {
background-color: #37150A;
}
.imgText__inner .img.i2 a {
background-color: #112C32;
}
@media (max-width: 960px){
.imgText__inner .text {
width: 100%;
text-align: center;
}
.imgText__inner .img {
width: 49%;
}
.imgText__inner .text h3 {
font-size: 40px;
margin-bottom: 10px;
}
.imgText__inner .text p {
font-size: 18px;
margin-bottom: 40px;
font-weight: 300;
}
.imgText__inner .text ul {
display: none;
}
}
@media (max-width: 600px){
.imgText__inner .img {
width: 100%;
margin-bottom: 3%;
}
.imgText__inner .text h3 {
font-size: 30px;
}
.imgText__inner .text p {
font-size: 16px;
}
}
📜카드
.card__wrap {}
.card__inner {
display: flex;
justify-content: space-between;
}
.card__inner .card {
width: 32.333%;
background-color: #f8f8f8;
}
.card__header{}
.card__body{
padding: 24px;
}
.card__body .title{
font-size: 24px;
margin-bottom: 15px;
}
.card__body .desc{
font-size: 16px;
color: 666;
line-height: 1.5;
margin-bottom: 15px;
}
.card__body .btn{
padding-right: 40px;
background-image: url("data:image/svg+xml,%0A%3Csvg width='32' height='8' viewBox='0 0 32 8' fill='none' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath d='M1 3.5C0.723858 3.5 0.5 3.72386 0.5 4C0.5 4.27614 0.723858 4.5 1 4.5V3.5ZM31.3536 4.35355C31.5488 4.15829 31.5488 3.84171 31.3536 3.64645L28.1716 0.464466C27.9763 0.269204 27.6597 0.269204 27.4645 0.464466C27.2692 0.659728 27.2692 0.976311 27.4645 1.17157L30.2929 4L27.4645 6.82843C27.2692 7.02369 27.2692 7.34027 27.4645 7.53553C27.6597 7.7308 27.9763 7.7308 28.1716 7.53553L31.3536 4.35355ZM1 4.5H31V3.5H1V4.5Z' fill='black'/%3E%3C/svg%3E%0A");
background-repeat: no-repeat;
background-position: right center;
}
/* 미디어 쿼리 */
@media (max-width: 960px) {
.card__inner .card {
width: 49%;
}
.card__inner .card:last-child {
display: none;
}
}
@media (max-width: 600px) {
.card__inner {
flex-wrap: wrap;
}
.card__inner .card {
width: 100%;
margin-bottom: 3%;
}
.section__h2 {
text-align: center;
}
.section__desc {
text-align: center;
word-break: keep-all;
}
}
📜배너
.banner__wrap {
box-sizing: border-box;
position: relative;
z-index: 10;
}
.banner__wrap::before {
content: '';
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-image: url(../../img/banner001.jpg);
background-repeat: no-repeat;
background-position:center;
z-index: -1;
}
.banner__inner {
color: #fff;
}
.banner__inner h3 {
font-size: 50px;
margin-bottom: 45px;
}
.banner__inner p {
font-size: 16px;
line-height: 1.6;
margin-bottom: 90px;
}
.banner__inner a {
color: #fff;
text-decoration: underline;
}
/* 미디어 쿼리 */
@media(max-width: 960px) {
.banner__inner h3 {
font-size: 40px;
}
}
@media(max-width: 600px){
.banner__inner h3 {
font-size: 30px;
}
.banner__inner p {
margin-bottom: 50px;
}
}
📜텍스트
/* text__wrap */
.text__wrap {
}
.text__inner {
text-align: left;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.text__inner .text {
position: relative;
width: 32.3333%;
border: solid 1px #F5F5F5;
border-radius: 10px;
padding: 90px 20px 20px 20px;
box-sizing: border-box;
margin-bottom: 20px;
cursor: pointer;
}
.text__inner .text:hover {
background-color: #F5F5F5;
}
.text__inner .text::before {
content: '';
width: 60px;
height: 60px;
position: absolute;
left: 20px;
top: 20px;
border-radius: 50%;
background-color: rgba(12, 57, 52, 0.7);
background-image: url(../asset/img/textType01_01.svg);
background-repeat: no-repeat;
background-position: center;
}
.text__inner .text.t1::before {
background-image: url(../../img/icon01.svg);
background-color: #FF3C3C;
}
.text__inner .text.t2::before {
background-image: url(../../img/icon02.svg);
background-color: #6AF953;
}
.text__inner .text.t3::before {
background-image: url(../../img/icon03.svg);
background-color: #EFFF37;
}
.text__inner .text.t4::before {
background-image: url(../../img/icon04.svg);
background-color: #56FFEB;
}
.text__inner .text.t5::before {
background-image: url(../../img/icon05.svg);
background-color: #5690FF;
}
.text__inner .text.t6::before {
background-image: url(../../img/icon06.svg);
background-color: #FF56C6;
}
.text__title {
font-size: 24px;
margin-bottom: 10px;
}
.text__desc {
font-size: 16px!important;
color: #666;
margin-bottom: 15px;
line-height: 1.5;
}
.text__btn {
text-align: right;
position: relative;
padding-right: 20px;
}
.text__btn::before {
content: '';
background-image: url(../../img/icon07.svg);
position: absolute;
right: 0;
top: 0;
width: 15px;
height: 15px;
transition: all 0.3s;
}
.text__btn:hover::before {
transform : rotate(360deg);
}
.text > a {
display: block;
}
/* 미디어 쿼리 */
@media (max-width: 960px){
.text__inner .text {
width: 49%;
}
}
@media (max-width: 600px){
.text__inner .text {
width: 100%;
}
}
📜푸터
.footer_wrap {
background-color: #F5F5F5;
}
.footer_menu {
display: flex;
align-content: center;
justify-content: space-between;
}
.footer_menu >div {
width: 16.666%;
}
.footer_menu >div li {
line-height: 1.6;
font-size: 14px;
}
.footer_menu > div li > a {
color: #666;
}
.footer_menu > div h3 {
font-size: 17px;
font-family: 'NexonLv1Gothic';
line-height: 1.5;
margin-bottom: 13px;
color: #000;
}
.footer_right {
margin-top: 50px;
border-top :1px solid #D9D9D9;
padding-top: 50px;
text-align: center;
text-align: center;
font-size: 14px;
line-height: 1.7;
color: #666;
}
@media (max-width:960px){
.footer_menu{
flex-wrap: wrap;
}
.footer_menu > div {
width: 32.3333%;
margin-bottom: 6%;
text-align: center;
}
}
@media (max-width:600px){
.footer_menu > div {
width: 49%;
}
}
모든 유형이 다 기존의 CSS에서 WRAP부분을 복사해 오는 것이 동일합니다.
반응형을 추가해주기 위해서 미디어쿼리라는 것을 새로 추가해 주었습니다.
What is 미디어쿼리 ?
미디어쿼리(Media Queries)는 CSS의 일부로, 미디어 타입 및 미디어 특성에 따라
스타일을 적용할 수 있도록 하는 기능입니다.
웹사이트는 데스크톱, 태블릿, 모바일 등 다양한 기기에서 접근될 수 있습니다. 따라서 미디어쿼리는 웹페이지가
화면 크기, 해상도, 뷰포트 너비 등과 같은 특성에 따라 적절한 레이아웃, 스타일 등을 제공할 수 있도록 합니다.
미디어쿼리 코드에 대해 더 자세히 알아보도록 하겠습니다.
@media (max-width:960px){
.footer_menu{
flex-wrap: wrap;
}
.footer_menu > div {
width: 32.3333%;
margin-bottom: 6%;
text-align: center;
}
}
@media (max-width:600px){
.footer_menu > div {
width: 49%;
}
}위 코드는 미디어쿼리를 사용하여 화면 크기에 따라 .footer_menu 요소의 스타일을 조정하는 예시입니다.
- @media (max-width:960px)는 뷰포트 너비가 960px 이하일 때 적용됩니다.
- .footer_menu의 flex-wrap 속성이 wrap으로 변경됩니다.
- .footer_menu의 자식 요소인 div의 너비가 32.3333%로 설정됩니다.
- .footer_menu의 자식 요소인 div의 하단 마진이 6%로 설정됩니다.
- .footer_menu의 자식 요소인 div의 텍스트 정렬이 가운데로 설정됩니다.
- @media (max-width:600px)는 뷰포트 너비가 600px 이하일 때 적용됩니다.
- .footer_menu의 자식 요소인 div의 너비가 49%로 설정됩니다.
즉, 위 코드는 뷰포트 너비에 따라 .footer_menu 요소의 스타일을 자동으로 조절하여 사용자에게 보다 적절한 레이아웃을 제공합니다.
😍 오늘도 감사합니다.
'HTML' 카테고리의 다른 글
| 팀프로젝트 앱 메인 구상하기 (8) | 2023.04.23 |
|---|---|
| 내 스타일대로 만드는 푸터 유형 페이지 (14) | 2023.03.22 |
| 내 스타일대로 만드는 텍스트 유형 페이지 (14) | 2023.03.19 |
| 퀴즈 만들기 네번째 (14) | 2023.03.18 |
| 내가 몰랐던 거 정리하기 (1) | 2023.03.16 |
