“ 지연되는 프로젝트에 인력을 더 투입하면 오히려 더 늦어진다. ”
- Frederick Philips Brooks
Mythical Man-Month 저자

안녕하세요 ヾ(≧▽≦*)o 오늘은 저번 시간에 했던 내 스타일대로 만드는 이미지, 카드, 이미지 텍스트 유형 페이지에 이어서 슬라이드 유형 페이지를 만들어 보도록 하겠습니다.
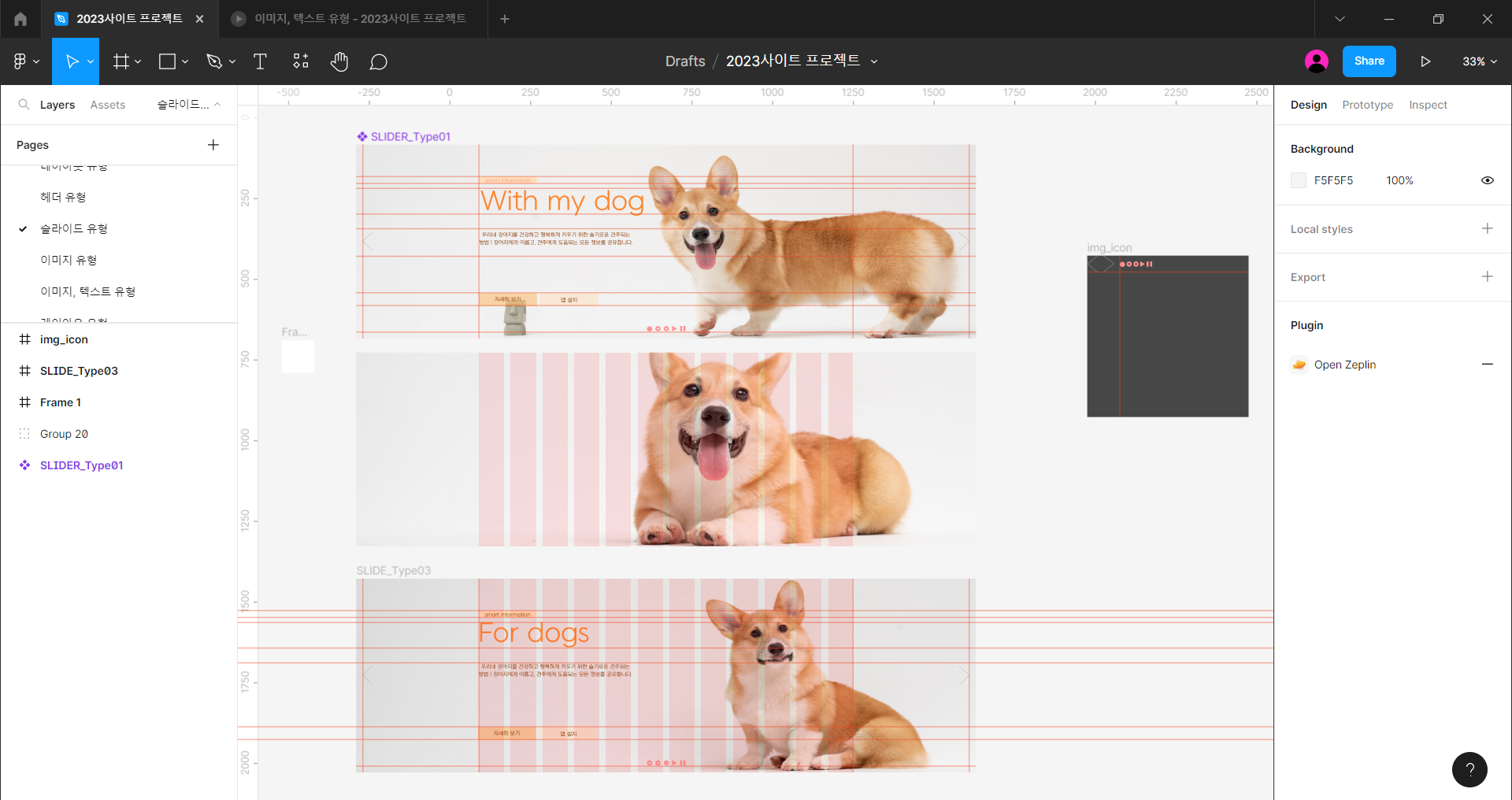
✍🏻 what i made ✍🏻


코드입니다.
📜기본 css 리셋값 설정해주기
css 리셋 (CSS Reset)은 웹사이트의 스타일링을 일관되게 만들기 위해 사용되는 기술입니다.
초기 설정을 해두면 폰트나 마진, 패딩값이 먹혀 편리합니다.
<style>
/* reset */
* {
margin: 0;
padding: 0;
}
a {
text-decoration: none;
color: #000;
}
h1,h2,h3,h4,h5,h6 {
font-weight: normal;
}
img {
vertical-align: top;
width: 100%;
}
.blind {
position:absolute;
clip:rect(0 0 0 0);
width:1px;
height:1px;
margin:-1px;
overflow:hidden
}
.mt0 {margin-top: 0!important;}
.mt10 {margin-top: 10px!important;}
.mt20 {margin-top: 20px!important;}
.mt30 {margin-top: 30px!important;}
.mt40 {margin-top: 40px!important;}
.mt50 {margin-top: 50px!important;}
.mt60 {margin-top: 60px!important;}
.mt70 {margin-top: 70px!important;}
.mb10{margin-bottom: 10px!important;}
.mb20{margin-bottom: 20px!important;}
.mb30{margin-bottom: 30px!important;}
.mb40{margin-bottom: 40px!important;}
.mb50{margin-bottom: 50px!important;}
.mb60{margin-bottom: 60px!important;}
.mb70{margin-bottom: 70px!important;}
/* common */
.container {
width: 1160px;
margin: 0 auto;
padding: 0 20px;
/* background-color: rgba(0,0,0,0.1); */
}
.nexon {
font-family: 'NexonLv1Gothic';
font-weight: 400;
}
.section {
padding: 120px 0;
}
.section.center {
text-align: center;
}
.section__small {
font-size: 14px;
border-radius: 50px;
background-color: #FF5DD2;
color: #fff;
padding: 1px 23px;
text-transform: uppercase;
margin-bottom: 20px;
display: inline-block;
}
.section h2 {
font-size: 50px;
/* font-weight: 400; */
margin-bottom: 30px;
line-height: 1;
}지난번에 했던 유형 페이지의 글꼴과 style 태그의 /* reset */, /* commom */에 해당하는 부분은 모든 페이지에 공용으로 사용하기 때문에
그대로 가져왔습니다. 다만, 추가로 바꿔야할 게 있으면 모든 페이지에 추가를 해줘야 합니다.
📜슬라이드 섹션 구성하기
<body>
<section class="slider__wrap nexon">
<h2 class="blind">메인 슬라이드 영역</h2>
<div class="slider__inner">
<div class="slider">
<div class="slider__info container">
<span class="small">smart information</span>
<h3 class="title">With my dog</h3>
<p class="desc">우리네 강아지를 건강하고 행복하게 키우기 위한 슬기로운 견주되는 방법 ! 강아지에게 이롭고,
견주에게 도움되는 모든 정보를 공유합니다.</p>
<div class="btn">
<a href="#">자세히 보기</a>
<a href="#">앱 설치</a>
</div>
</div>
<div class="slider__arrow">
<a href="#"><span class="blind">이전 이미지</span></a>
<a href="#"><span class="blind">다음 이미지</span></a>
</div>
<div class="slider__dot">
<a href="#" class="dot active"><span class="blind">첫번째 이미지</span></a>
<a href="#" class="dot"><span class="blind">두번째 이미지</span></a>
<a href="#" class="dot"><span class="blind">세번째 이미지</span></a>
<a href="#" class="play"><span class="blind">플레이</span></a>
<a href="#" class="stop"><span class="blind">정지</span></a>
</div>
</div>
<!-- <div class="slider"></div>
<div class="slider"></div> -->
</div>
</section>
</body>슬라이드 페이지에선 가운데 정렬과 section 스타일을 사용하지 않기 때문에 body 태그에 section태그를 주고
class명을 slider__wrap nexon을 입력해 줍니다.
이번 슬라이드 유형엔 section 부분이 없기 때문에 container 영역부터 바로 지정해 주겠습니다.
slider__inner를 정해준 뒤, 슬라이더에 들어가는 정보들을 slider__info container로 구역을 정해줍니다.
event라는 박스는 span 태그를 통해 정해주고, 나머지 정보들은 h3,p,btn 등을 통해 지정해 줍니다.
그리고 슬라이드 유형에서 추가된 것은 화살표와 동그란 점 부분을 따로 slider__arrow와 slider__dot를 통해
구역을 지정해 줍니다.
📜슬라이드 구역 CSS 설정해주기
/* slide__wrap */
.slider__inner .slider{
height: 600px;
background-image: url(../asset/img/sliderType01_01.jpg);
background-size: cover;
background-repeat: no-repeat;
background-position: center;
position: relative;
z-index: 1;
}
.slider__inner .slider .slider::after{
content: '';
width: 100%;
height: 100%;
background-color: rgba(0,0,0,0.3);
position: absolute;
left: 0;
top: 0;
z-index: -1;
}
.slider__info {
padding: 100px 0;
}
.slider__info .small {
display: inline-block;
padding: 1px 30px;
background-color: #FFDEB7;
color: #000;
font-size: 16px;
border-radius: 50px;
text-transform: uppercase;
margin-bottom: 10px;
}
.slider__info .title {
font-size: 80px;
color: #FF8730;
margin-bottom: 45px;
margin-left: -3px;
}
.slider__info .desc {
font-size: 18px;
line-height: 1.5;
color: #853800;
width: 50%;
word-break: keep-all;
}
.slider__info .btn {
margin-top: 150px;
}
.slider__info .btn a {
width: 180px;
height: 40px;
line-height: 40px;
background-color: #fff;
font-size: 16px;
display: inline-block;
text-align: center;
margin-right: 4px;
}
.slider__info .btn a:last-child {
background-color: #000;
color:#fff
}
.slider__arrow a{
position: absolute;
background-image: url(../asset/img/icon_main\ \(3\).svg);
background-size: 500px;
top: 50%;
width: 30px;
height: 56px;
display: block;
margin-top: -28px;
}
.slider__arrow a:first-child{
left: 20px;
}
.slider__arrow a:last-child{
right: 20px;
background-position: -52px 0;
}
.slider__dot {
position: absolute;
left: 50%;
bottom: 20px;
transform: translateX(-50%);
}
.slider__dot a {
width: 16px;
height: 16px;
display: inline-block;
background-image: url(../asset/img/icon_main\ \(3\).svg);
background-size: 500px;
margin: 0 3px;
}
.slider__dot a.dot{
background-position: -101px -1px;
}
.slider__dot a.active{
background-position: -121px -1px;
}
.slider__dot a.play{
background-position: -141px -1px;
}
.slider__dot a.stop{
background-position: -161px -1px;
}만든 요소들을 svg 파일로 저장해 넣어줍니다.
그리고 각각의 요소 위치를 잡아주면서 CSS를 설정해 줍니다.
📜 이미지 최적화
이미지 최적화를 시켜주면 메모리는 줄고 화질은 그대로 유지됩니다.
@media를 통해 최적화 시킨 이미지를 넣어줍니다.
(참고하기 좋은 이미지 최적화 사이트: https://imagecompressor.com/ko/)
@media only screen and (-webkit-min-device-pixel-ratio: 1.5),
only screen and (min-device-pixel-ratio: 2),
only screen and (min-resolution: 2dppx) {
.slider__inner .slider {
background-image: url(../asset/img/sliderType01_01.jpg);
}
}
📌 모르는 속성 정리
| 속성 | 속성 설명 |
| clip | 요소의 특정 부분만 나오도록 할 수 있습니다. |
| overflow | 요소의 콘텐츠가 너무 커서 요소의 블록 서식 맥락에 맞출 수 없을 때 처리법을 지정합니다. |
| z-index | 위치 지정 요소와, 그 자손 또는 하위 플렉스 아이템의 z축 순서를 지정합니다. 더 큰 z-index 값을 가진 요소가 작은 값의 요소 위를 덮습니다. |
| word-break | 텍스트가 콘텐츠 상자를 넘칠 때마다 줄 바꿈을 표시할지 여부를 설정합니다. |
| transform: translateXL() | 요소를 x축으로 움직이는 효과를 줍니다. |
🎉 오늘도 감사합니다.
'HTML' 카테고리의 다른 글
| 퀴즈 만들기 네번째 (14) | 2023.03.18 |
|---|---|
| 내가 몰랐던 거 정리하기 (1) | 2023.03.16 |
| 내 스타일대로 만드는 이미지텍스트 유형 페이지 (15) | 2023.03.14 |
| 퀴즈 만들기 세번째 (14) | 2023.03.14 |
| 내 스타일대로 만드는 이미지 유형 페이지 (16) | 2023.03.12 |
