“ 지연되는 프로젝트에 인력을 더 투입하면 오히려 더 늦어진다. ”
- Frederick Philips Brooks
Mythical Man-Month 저자

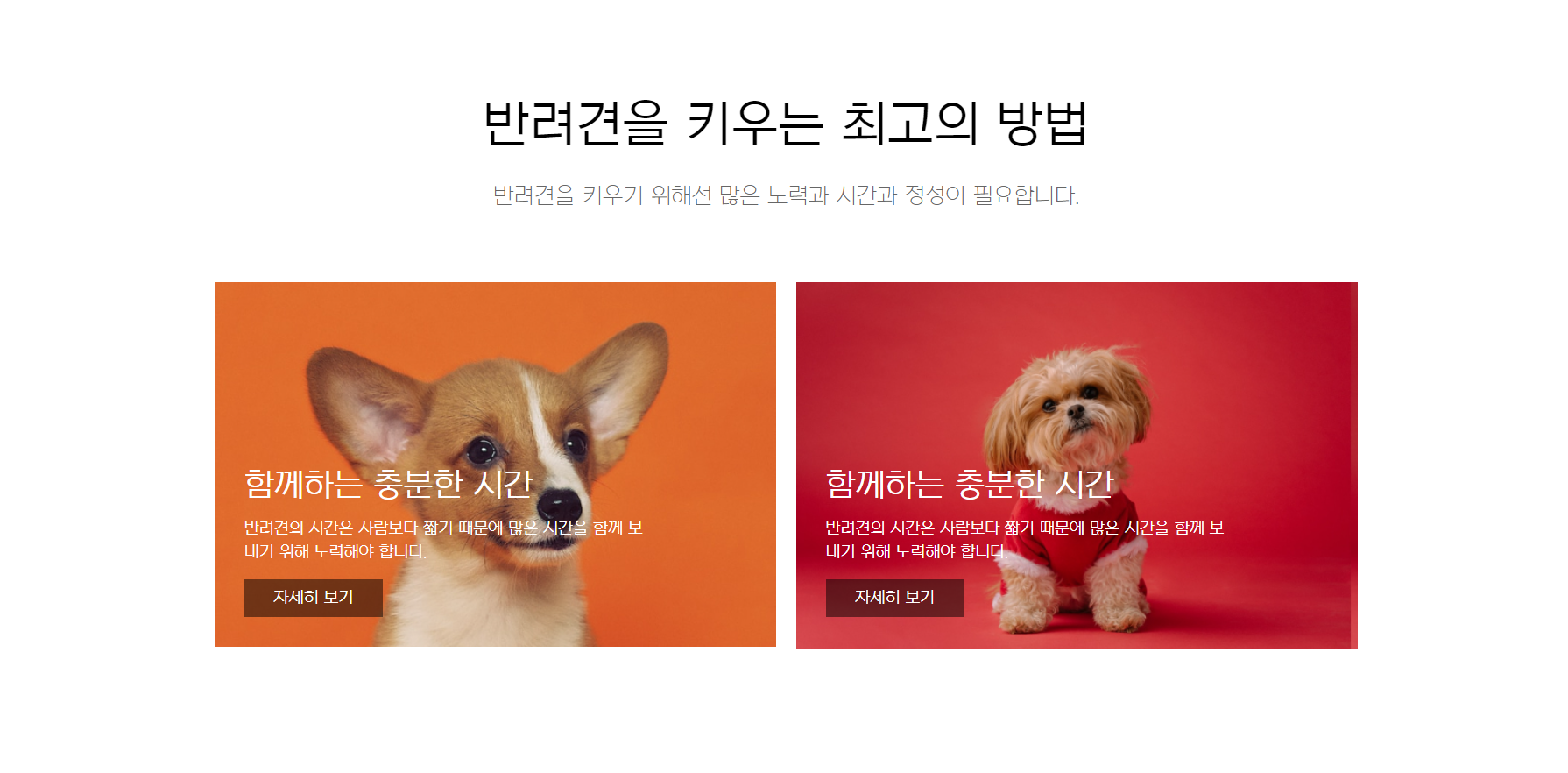
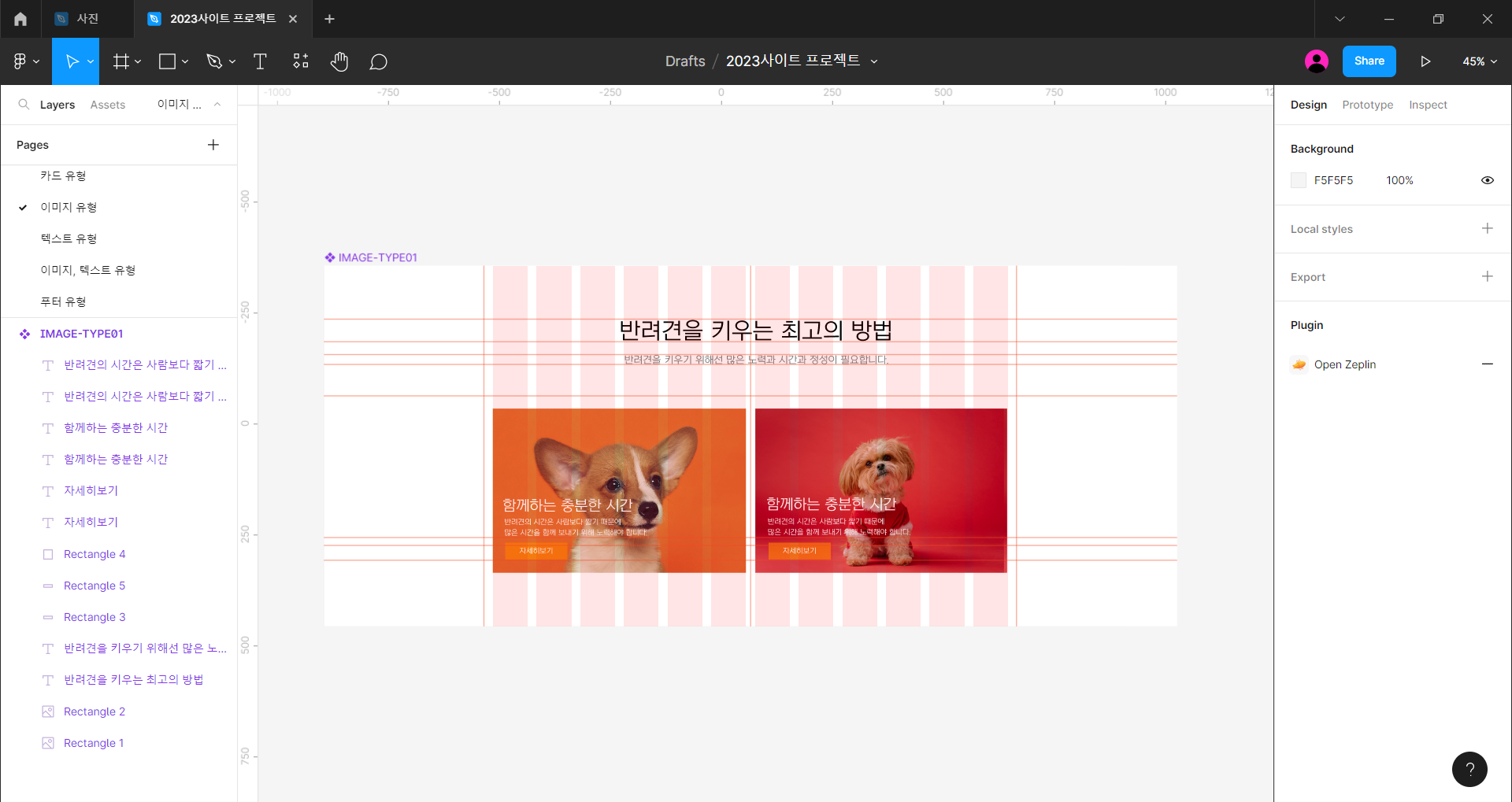
안녕하세요 o((>ω< ))o 오늘은 내가 원하는대로 이미지 유형의 페이지를 만드는 작업을 한 번 해보도록 하겠습니다
✍🏻 what i made ✍🏻


코드입니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>이미지 유형01</title>
<link href="https://webfontworld.github.io/NexonLv1Gothic/NexonLv1Gothic.css" rel="stylesheet">
<style>
* {
margin: 0;
padding: 0;
}
a {
text-decoration: none;
color: #000;
}
h1,h2,h3,h4,h5,h6 {
font-weight: normal;
}
img {
vertical-align: top;
width: 100%;
}
.container {
width: 1160px;
margin: 0 auto;
padding: 0 20px;
/* background-color: rgba(0,0,0,0.1); */
height: 800px;
}
.nexon {
font-family: 'NexonLv1Gothic';
font-weight: 400;
}
.section {
padding: 120px 0;
}
.section.center {
text-align: center;
}
.section__h2 {
font-size: 50px;
font-weight: 400;
margin-bottom: 30px;
line-height: 1;
}
.section__desc {
font-size: 22px;
color: #666;
margin-bottom: 70px;
font-weight: 300;
line-height: 1.5;
}
/* image__wrap */
.image__wrap {
/* background-color: rgba(0,0,0,0.1); */
}
.image__inner {
display: flex;
justify-content: space-between;
}
.image__inner .image {
width: 570px;
height: 370px;
background-color: #ccc;
position: relative;
}
.image__body {
position: absolute;
left: 0;
bottom: 0;
color: #fff;
text-align: left;
padding: 30px;
}
.image__body .title {
font-size: 32px;
line-height: 1;
margin-bottom: 15px;
}
.image__body .desc {
margin-bottom: 15px;
line-height: 1.5;
padding-right: 20%;
}
.image__body .btn {
color: #fff;
background-color: rgba(0,0,0,0.5);
padding: 10px 30px;
display: inline-block;
}
</style>
</head>
<body>
<section class="image_wrap section center nexon">
<div class="container">
<h2 class="section__h2">반려견을 키우는 최고의 방법</h2>
<p class="section__desc">반려견을 키우기 위해선 많은 노력과 시간과 정성이 필요합니다.
</p>
<div class="image__inner">
<article class="image">
<figure class="image__header">
<img src="../asset/img/imageType01_01.jpg" alt="강아지">
</figure>
<div class="image__body">
<h3 class="title">함께하는 충분한 시간</h3>
<p class="desc">반려견의 시간은 사람보다 짧기 때문에
많은 시간을 함께 보내기 위해 노력해야 합니다.</p>
<a href="#" class="btn">자세히 보기</a>
</div>
</article>
<article class="image">
<figure class="image__header">
<img src="../asset/img/imageType01_02.jpg" alt="강아지">
</figure>
<div class="image__body">
<h3 class="title">함께하는 충분한 시간</h3>
<p class="desc">반려견의 시간은 사람보다 짧기 때문에
많은 시간을 함께 보내기 위해 노력해야 합니다.</p>
<a href="#" class="btn">자세히 보기</a>
</div>
</article>
</div>
</div>
</section>
</body>
</html>how to coding ?
- 자신이 원하는 폰트를 가져와 폰트 링크를 지정해 줍니다.
<link href="https://webfontworld.github.io/NexonLv1Gothic/NexonLv1Gothic.css" rel="stylesheet">
- 페이지의 전체 구역을 사용하기 때문에 head 태그에 style 태그를 만들어
전체구역 * {} 태그를 만들고 margin : 0; padding: 0;을 입력합니다.
<style>
* {
margin: 0;
padding: 0;
}
-만드는 웹페이지가 section 위치에 들어가기 때문에 body 태그에 section 태그를 만들어주고 class 명을 "image__wrap section nexon"으로 나중을 위해 상세하게 입력해줍니다.
<body>
<section class="image_wrap section center nexon">
- section 태그의 자식으로 div 태그를 만들고 class 명은 "container"을 만들어줍니다.
<div class="container">
- style 태그로 넘어가서 "container" 의 width 값과 margin: 0 atuo;(가운데 정렬); 알맞은 padding 값을 입력해주고
backgroundcolor를 설정 해준 뒤 height값을 지정해줍니다.
.container {
width: 1160px;
margin: 0 auto;
padding: 0 20px;
background-color: rgba(0,0,0,0.1);
height: 800px;
}
- body 태그로 넘어가서 class명이 "container" 안에 자식으로 자신이 원하는 제목과 부제 설명을 h2 태그와 p 태그를 사 용해 입력해준 뒤 h2 태그와 p 태그에도 class 명을 "section"으로 입력하고 각각 class 명을 "section__h2", "section__desc"으로 추가로 입력합니다.
<div class="container">
<h2 class="section__h2">반려견을 키우는 최고의 방법</h2>
<p class="section__desc">반려견을 키우기 위해선 많은 노력과 시간과 정성이 필요합니다.</p>
- style 태그로 넘어가서 페이지를 확인해보고 section 태그에 상세하게 입력했던 class 명에 "section" 태그에 스타일을 주도록 하고 원하는 font를 지정하고 font-weight 값도 지정해줍니다.
.nexon {
font-family: 'NexonLv1Gothic';
font-weight: 400;
}
- class 명을 "scetion"로 주었던 의 글자를 알맞은 위치를 설정하기 위해 padding값과 text-align: center;(글자 가운데 정렬)을 입력해줍니다.
section {
padding: 120px 0;
}
.section.center {
text-align: center;
}
- class 명을 "section__h2", "section__desc"로 주었던 h2 태그와 p 태그에도 스타일을 줄 수 있도록 하고 각각 알맞은 font-siez, font-weight, color, margin-bottom, line-height를 입력해줍니다.
.section__h2 {
font-size: 50px;
font-weight: 400;
margin-bottom: 30px;
line-height: 1;
}
.section__desc {
font-size: 22px;
color: #666;
margin-bottom: 70px;
font-weight: 300;
line-height: 1.5;
}
- body 태그로 넘어가서 글자 밑에 이미지를 넣기 위해 class명이 "container" 안에 자식으로 div 태그를 만들고 class명을 "image__inner"으로 입력해줍니다.
<div class="image__inner">
- 위에 입력했던 div 태그 자식으로 이미지를 두개 넣을꺼기 때문에 article 태그 2개와 class 명을 보기 쉽게 "image"로 입력해줍니다.
<article class="image"> //두 개 만들기
- 위에 입력했던 두 개의 article 태그 자식으로 figure 태그를 사용해서 class명을 "image__body"로 주고 안에 자식으로 img 링크를 넣어줍니다.
<figure class="image__header">
<img src="../asset/img/imageType01_01.jpg" alt="강아지">
</figure>
- style 태그로 넘어가서 "image__inner . image" class 스타일에 이미지의 width값과 hegiht값, backgroundcolor, pdsition: relative;를 입력해줍니다.
.image__inner .image {
width: 570px;
height: 370px;
background-color: #ccc;
position: relative;
}
- 이미지를 넣게 되면 이미지가 블록 구조라 세로로 나열됩니다. 그래서 "image__inner"에 스타일로 display: flex;를 입력해 가로로 나열하게 만들어주면 이미지가 서로 붙기 때문에 justify-content: space-between; 스타일을 사용해 "image__inner . image" class에 줬던 width값에 알맞게 떨어뜨려 줍니다.
.image__inner {
display: flex;
justify-content: space-between;
}
- body 태그로 넘어와서 두 개의 article 태그 자식으로 figure 태그 밑에 div 태그를 주고 class명 "image__body" 각각 만들어줍니다. 그 자식으로 이미지의 제목과 부제 설명을 주기 위해 h3 태그와 p 태그를 주고 상세한 설명을 위해 버튼식으로 a 링트 태그를 사용해 만들어줍니다.
- h3태그, p 태그, a 링크 태그에 각각 class 명을 "title", "desc", "btn"을 줍니다.
<article class="image">
<figure class="image__header">
<img src="../asset/img/imageType01_01.jpg" alt="강아지">
</figure>
<div class="image__body">
<h3 class="title">함께하는 충분한 시간</h3>
<p class="desc">반려견의 시간은 사람보다 짧기 때문에
많은 시간을 함께 보내기 위해 노력해야 합니다.</p>
<a href="#" class="btn">자세히 보기</a>
- a 링크 태그에 밑줄이 생기므로 style 태그로 가서 a { }를 만들고 test-decoration: none;을 입력해주면 밑줄이 없어집니다.
a {
text-decoration: none;
color: #000;
}
- style 태그로 넘어가서 "image_body" class의 요소들이 이미지의 밑으로 가게 됩니다. 그래서 이미지 위로 옮기기 위해 먼저 기준점이 자유로워지는 position: absolute; 스타일을 주고 위치를 left: 0; bottom: 0;으로 임시로 지정해줍니다.
.image__body {
position: absolute;
left: 0;
bottom: 0;
color: #fff;
text-align: left;
padding: 30px;
}
- 그 다음 기준점을 이미지로 주기 위해서 "image__inner .image" class에 position: relative;를 주면 이미지 위로 올라가고 "image__body" class로 가서 text-align 스타일르 알맞은 글자의 정렬을 지정해주고 padding으로 알맞은 설정을 해주고 color로 색깔을 설정해줍니다.
.image__inner .image {
width: 570px;
height: 370px;
background-color: #ccc;
position: relative;
}
.image__body {
position: absolute;
left: 0;
bottom: 0;
color: #fff;
text-align: left;
padding: 30px;
}
.image__body .title {
font-size: 32px;
line-height: 1;
margin-bottom: 15px;
}
.image__body .desc {
margin-bottom: 15px;
line-height: 1.5;
padding-right: 20%;
}
- "image__body .btn" class에 알맞은 color, background-color, padding값을 줍니다. 그러면 위 p 태그에 글자가 겹치므로 display: inline-block;를 입력해주면 됩니다.
.image__body .btn {
color: #fff;
background-color: rgba(0,0,0,0.5);
padding: 10px 30px;
display: inline-block;
}
- 제목 태그를 입력했을 경우 글자의 크기가 너무 두껍기 때문에 style 태그에 h1, h2, h3, h4, h5, h6 { }에
font-weight: normal;을 줍니다.
h1,h2,h3,h4,h5,h6 {
font-weight: normal;
}
✨ 그러면 완성입니다 !!!
감사합니다.
'HTML' 카테고리의 다른 글
| 내 스타일대로 만드는 이미지텍스트 유형 페이지 (15) | 2023.03.14 |
|---|---|
| 퀴즈 만들기 세번째 (14) | 2023.03.14 |
| 움직이는 귀여운 강아지를 넣어 만든 퀴즈 두 번째 사이트 (5) | 2023.03.09 |
| 움직이는 귀여운 강아지를 넣어 만든 퀴즈 사이트 (16) | 2023.03.08 |
| 내 스타일대로 만드는 카드 유형 페이지 (16) | 2023.03.07 |
