“ 지연되는 프로젝트에 인력을 더 투입하면 오히려 더 늦어진다. ”
- Frederick Philips Brooks
Mythical Man-Month 저자
728x90

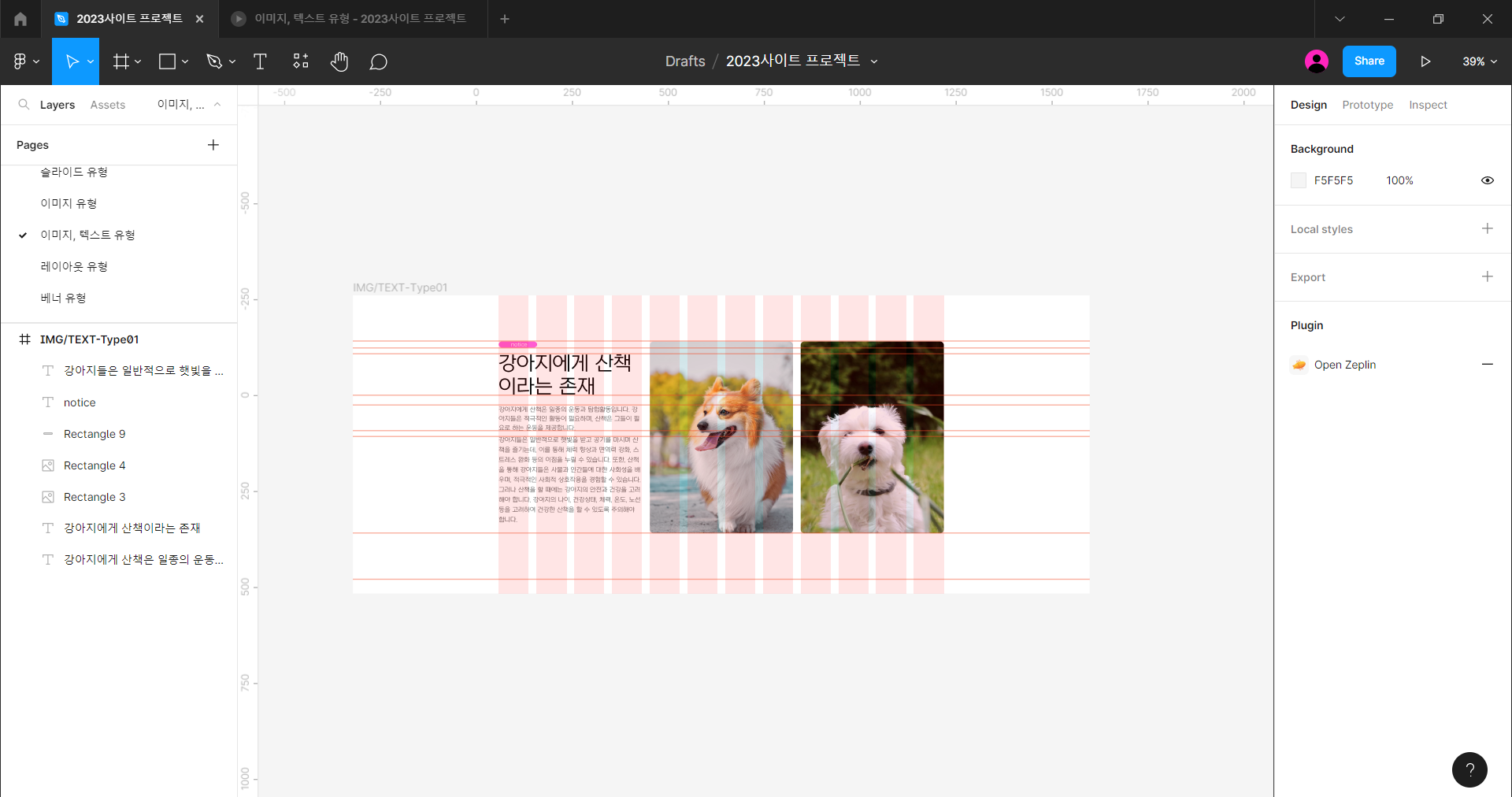
안녕하세요 ヾ(≧▽≦*)o 오늘은 내가 원하는대로 이미지텍스트 유형의 페이지를 만드는 작업을 한 번
해보도록 하겠습니다.
✍🏻 what i made ✍🏻


코드입니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>카드유형 01</title>
<link href="https://webfontworld.github.io/NexonLv1Gothic/NexonLv1Gothic.css" rel="stylesheet">
<!--reset-->
<style>
* {
margin: 0;
padding: 0;
}
a {
text-decoration: none;
color: #000;
}
h1,h2,h3,h4,h5,h6 {
font-weight: normal;
}
img {
vertical-align: top;
width: 100%;
}
/* common */
.container {
width: 1160px;
margin: 0 auto;
padding: 0 20px;
/* background-color: rgba(0,0,0,0.1); */
}
.nexon {
font-family: 'NexonLv1Gothic';
font-weight: 400;
}
.section {
padding: 160px 0;
}
.section.center {
text-align: center;
}
.section__small {
font-size: 14px;
border-radius: 50px;
background-color: #FF5DD2;
color: #fff;
padding: 1px 23px;
text-transform: uppercase;
margin-bottom: 20px;
display: inline-block;
line-height: 1.5;
}
.section__h2 {
font-size: 50px;
font-weight: 400;
margin-bottom: 30px;
line-height: 1;
}
.section__desc {
font-size: 22px;
color: #666;
margin-bottom: 70px;
font-weight: 300;
line-height: 1.5;
}
/* card type*/
.card__wrap {}
.card__inner {
display: flex;
justify-content: space-between;
}
.card__inner .card {
width: 32.333%;
/* background-color: #f8f8f8; */
}
.card__header{}
.card__body{
padding: 0px;
}
.card__body .title{
font-size: 50px;
margin-bottom: 15px;
}
.card__body .desc{
font-size: 16px;
color: 666;
line-height: 1.5;
margin-bottom: 15px;
}
.card__body .title.desc {
padding: 0px;
}
</style>
</head>
<body>
<section class="card__wrap section nexon">
<div class="container">
<h2 class="section__h2"></h2>
<p class="section__desc"></p>
<div class="card__inner">
<article class="card">
<span class="section__small">Notice</span>
<figure class="card__header">
</figure>
<div class="card__body">
<h3 class="title">강아지에게 산책이라는 존재</h3> <br>
<p class="desc">강아지에게 산책은 일종의 운동과 탐험활동입니다. 강아지들은 적극적인 활동이 필요하며,
산책은 그들이 필요로 하는 운동을 제공합니다.<br>
<br>
강아지들은 일반적으로 햇빛을 받고 공기를 마시며 산책을 즐기는데, 이를 통해 체력 향상과 면역력 강화, 스트레스 완화 등의 이점을 누릴 수 있습니다.
또한, 산책을 통해 강아지들은 사물과 인간들에 대한 사회성을 배우며, 적극적인 사회적 상호작용을 경험할 수 있습니다.
그러나 산책을 할 때에는 강아지의 안전과 건강을 고려해야 합니다. 강아지의 나이, 건강상태, 체력, 온도, 노선 등을
고려하여 건강한 산책을 할 수 있도록 주의해야 합니다.
</p>
</div>
</article>
<article class="card">
<figure class="card__header">
<img src="../asset/img/TEXT-type01_01.jpg" alt="강아지">
</figure>
<div class="card__body">
</div>
</article>
<article class="card">
<figure class="card__header">
<img src="../asset/img/TEXT-type01_02.jpg" alt="강아지">
</figure>
<div class="card__body">
</div>
</article>
</div>
</div>
</section>
</body>
</html>
how to coding ?
😊 저번과 비슷한 코드로 상세한 설명은 https://xoouxa58.tistory.com/28요기를 확인해 주세요 😊
📜 저번과 다른 점은 notice 박스가 <h3 class="title"> 바로 위에 있어야 하므로 <div class="card__body>속
<h3 class="title"> 바로 위에 <div class="card__body"> 를 넣어줍니다.
<div class="card__body">
<h3 class="title">강아지에게 산책이라는 존재</h3> <br>
<p class="desc">강아지에게 산책은 일종의 운동과 탐험활동입니다. 강아지들은 적극적인 활동이 필요하며,
산책은 그들이 필요로 하는 운동을 제공합니다.<br>
📜 또한 제목 밑에 설명글과 그 밑에 설명글을 두 개로 나눠 작성해야하기 때문에
<p>태그 속성에 함께 넣되, <br> 태그를 이용해 간격을 넓혀줍니다.
<p class="desc">강아지에게 산책은 일종의 운동과 탐험활동입니다. 강아지들은 적극적인 활동이 필요하며,
산책은 그들이 필요로 하는 운동을 제공합니다.<br>
<br>
강아지들은 일반적으로 햇빛을 받고 공기를 마시며 산책을 즐기는데, 이를 통해 체력 향상과 면역력 강화, 스트레스 완화 등의 이점을 누릴 수 있습니다.
또한, 산책을 통해 강아지들은 사물과 인간들에 대한 사회성을 배우며, 적극적인 사회적 상호작용을 경험할 수 있습니다.
그러나 산책을 할 때에는 강아지의 안전과 건강을 고려해야 합니다. 강아지의 나이, 건강상태, 체력, 온도, 노선 등을
고려하여 건강한 산책을 할 수 있도록 주의해야 합니다.
</p>
✨ 이번 코딩은 직접 짜 본 코딩이기 때문에 제 코딩이 다 맞진 않습니다.. 😢
다음엔 더 열심히 해서 짧고 가독성 좋은 코딩을 할 수 있도록 더 노력하겠습니다.
오늘도 감사합니다.
'HTML' 카테고리의 다른 글
| 내가 몰랐던 거 정리하기 (1) | 2023.03.16 |
|---|---|
| 내 스타일대로 만드는 슬라이드 유형 페이지 (17) | 2023.03.15 |
| 퀴즈 만들기 세번째 (14) | 2023.03.14 |
| 내 스타일대로 만드는 이미지 유형 페이지 (16) | 2023.03.12 |
| 움직이는 귀여운 강아지를 넣어 만든 퀴즈 두 번째 사이트 (5) | 2023.03.09 |
