“ 지연되는 프로젝트에 인력을 더 투입하면 오히려 더 늦어진다. ”
- Frederick Philips Brooks
Mythical Man-Month 저자
728x90
grid layout은 비교적 직관적이어서 다른 레이아웃보다 사전지식이 덜 필요합니다. 일단 원하는 레이아웃을 먼저 스케치하고 그것을 위해 필요한 속성을 추가는 방식입니다.
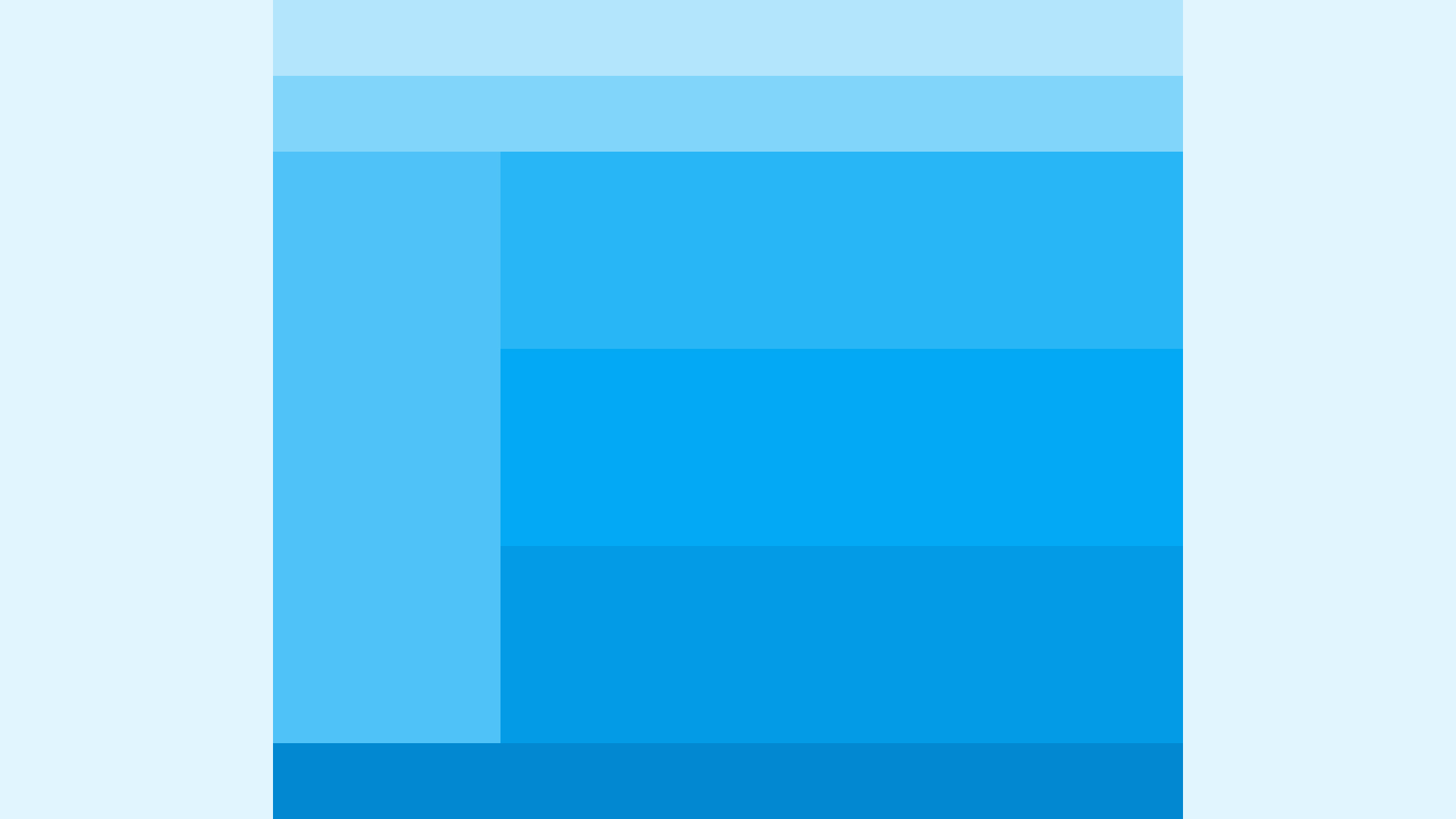
레이아웃 - grid 유형을 flex유형을 사용해서 예시를 만들어 보겠습니다.
1920px * 1080px의 사이즈에 1200px * 1080px 구역 레이아웃을 만들어 보겠습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>레이아웃 - grid 유형</title>
<style> //head 태그에 style 태그를 입력해줍니다.
* { //구역을 초기화 시키기 위해 전체 구역 *{ }에 margin: 0;, padding: 0;을 줍니다.
margin: 0;
padding: 0;
}
body {
background-color: #E1F5FE;
}
#wrap {
width: 1200px;
margin: 0 auto; //wrap 구역이 가운데 정령이 될 수 있도록 margin: 0 auto;를 입력해줍니다.
display: grid; //wrap 구역에 grid 속성을 주기 위해 display: grid;를 입력해줍니다.
grid-template-areas:
"header header"
"nav nav"
"aside article1"
"aside article2"
"aside article3"
"footer footer"
;
grid-template-columns: 300px 900px;
grid-template-rows: 100px 100px 260px 260px 260px 100px;
//가로, 세로 몇 칸인지 확인 한 후 grid-template-areas: " "; 속성을 사용해서 grid-area: ; 속성 안에 준 이름을 사용해서 가로, 세로를 나열해줍니다.
//다음 grid-template-colums: ; 속성과 grid-template-rows: ; 속성을 사용해서 가로와 세로의 크기를 입력해줍니다.
}
#header {
background-color: #B3E5FC;
grid-area: header; //해당하는 구역에 배경색, grid-area: ; 속성을 줄 수 있도록 태그를 만들어 줍니다.
}
#nav {
background-color: #81D4FA;
grid-area: nav;
}
#aside {
background-color: #4FC3F7;
grid-area: aside;
}
#article1 {
background-color: #29B6F6;
grid-area: article1;
}
#article2 {
background-color: #03A9F4;
grid-area: article2;
}
#article3 {
background-color: #039BE5;
grid-area: article3;
}
#footer {
background-color: #0288D1;
grid-area: footer;
}
</style>
</head>
<body> //grid 유형은 각 구역마다 주어야하기 때문에 모든 구역을 나눕니다.
<div id="wrap">
<header id="header"></header>
<nav id="nav"></nav>
<aside id="aside"></aside>
<article id="article1"></article>
<article id="article2"></article>
<article id="article3"></article>
<footer id="footer"></footer>
</div>
</body>
</html>
✨ 감사합니다.
'css' 카테고리의 다른 글
| 3D로 만드는 움직이는 애니메이션 (0) | 2023.03.21 |
|---|---|
| 문자 관련 스타일 완벽정리 (11) | 2023.03.02 |
| 레이아웃 - flex 유형 완전 정복 (10) | 2023.03.01 |
| 레이아웃 - float 유형 - 반응형 한 번에 이해하기 (10) | 2023.03.01 |
| CSS 선택자 한 번에 완벽 정리 (13) | 2023.02.26 |
