“ 지연되는 프로젝트에 인력을 더 투입하면 오히려 더 늦어진다. ”
- Frederick Philips Brooks
Mythical Man-Month 저자
728x90

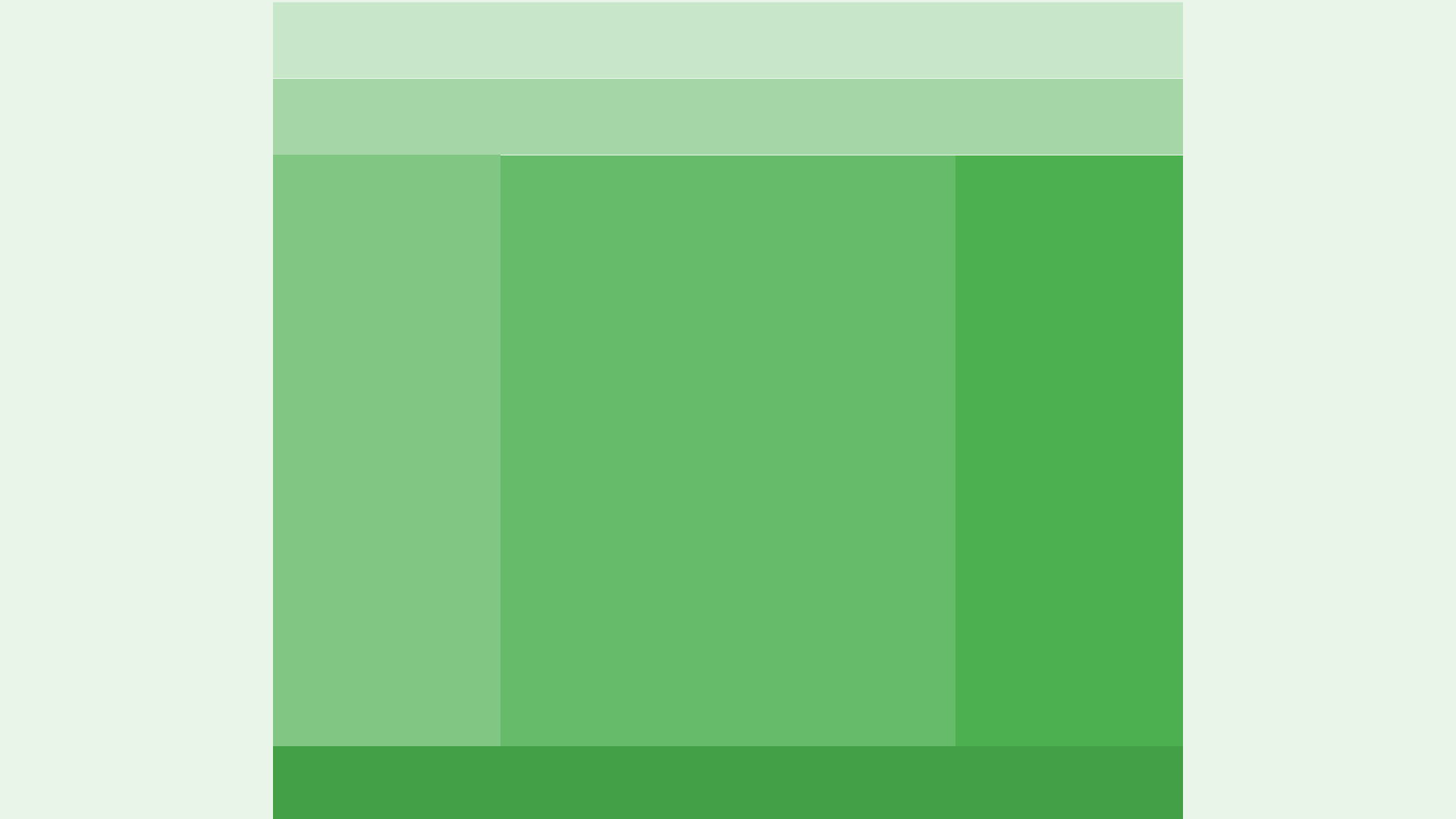
✍🏻 레이아웃 - flex 유형 ✍🏻
flex layout은 요소들이 포함된 큰 박스에 flex를 선언하고, 안에 있는 요소들에게는 유연하게 배치하는 속성들을 부여하는 레이아웃을 잡는 것이다.
display: flex;
flex 유형은 부모의 자식에만 사용할 수 있고 부모의 자식의 자식에는 사용할 수 없습니다.
저번 시간 (레이아웃 - float 유형 - 반응형 한 번에 이해하기 : https://xoouxa58.tistory.com/21)에
공부한 예제를 이용하여 flex 작업을 해보겠습니다.

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>레이아웃12 - flex 유형</title>
<style> //head 태그에 style 태그를 입력해줍니다.
* {
margin: 0; //구역을 초기화 시키기 위해 전체 구역 *{ }에 margin: 0;, padding: 0;을 줍니다.
padding: 0;
}
body {
background-color: #E8F5E9;
}
#wrap {
width: 1200px;
margin: 0 auto; //wrap구역이 가운데 정렬이 될 수 있도록 margin: 0 auto;를 입력해줍니다.
}
#header {
width: 1200px;
height: 100px;
background-color: #C8E6C9;
}
#nav {
width: 1200px;
height: 100px;
background-color: #A5D6A7;
}
#main {
width: 1200px;
display: flex; //세로로 나열된 3개의 구역을 가로로 나열하기 위해서는 3개의 구역의 부모인 main 구역에
//flex 유형을 사용하게 해주는 display: flex; 를 입력해 줍니다.
}
#aside { //aside 구역에 알맞는 width값과 hegiht값과 배경색을 입력해줍니다.
width: 300px;
height: 780px;
background-color: #81C784;
}
#section { //section 구역에 알맞는 width값과 hegiht값과 배경색을 입력해줍니다.
width: 600px;
height: 780px;
background-color: #66BB6A;
}
#article { //article 구역에도 알맞는 width값과 hegiht값과 배경색을 입력해줍니다.
width: 300px;
height: 780px;
background-color: #4CAF50;
}
#footer {
width: 1200px;
height: 100px;
background-color: #43A047;
}
</style>
</head>
<body>
<div id="wrap"> //전체 구역을 만들어주고 각 구역을 하나씩 만들어 줍니다.
<header id="header"></header> //header 구역, nav 구역, main 구역, footer 구역을 만들어줍니다.
<nav id="nav"></nav>
<main id="main"> //main 구역 안에 3개의 레이아웃을 만들기 위해 aside 구역, section 구역, article 구역 3개를 만들어줍니다.
<aside id="aside"></aside>
<section id="section"></section>
<article id="article"></article>
</main>
<footer id="footer"></footer>
</div>
</body>
</html>
✨ 감사합니다.
'css' 카테고리의 다른 글
| 문자 관련 스타일 완벽정리 (11) | 2023.03.02 |
|---|---|
| 레이아웃 - grid 유형 (12) | 2023.03.02 |
| 레이아웃 - float 유형 - 반응형 한 번에 이해하기 (10) | 2023.03.01 |
| CSS 선택자 한 번에 완벽 정리 (13) | 2023.02.26 |
| what is 레이아웃 float ? (15) | 2023.02.26 |
