“ 지연되는 프로젝트에 인력을 더 투입하면 오히려 더 늦어진다. ”
- Frederick Philips Brooks
Mythical Man-Month 저자
블록 레벨 요소 (BLOCK-level Elements)
블록 요소는 주로 컨텐츠를 묶어 하나의 블록으로 구조화하고 그룹화하는 데 사용됩니다.
블록 요소는 기본적으로 새로운 줄에서 시작하고, 내용의 너비를 부모 요소의 전체 너비로 확장합니다.
예를 들어 <p> <div> <ul> <oi> <table> 등이 블록 요소에 해당합니다.
블록 요소는 텍스트나 이미지, 동영상, 다른 html 요소 등을 포함할 수 있으며 css를 사용하여 스타일링할 수 있습니다.
블록 요소를 사용하면 컨텐츠를 시각적으로 구분할 수 있고, 웹 페이지의 레이아웃을 조정할 수 있습니다.
블록 요소는 텍스트(문자)와 인라인 요소를 자식 요소로 포함할 수 있습니다.
또한 블록 요소는 웹 페이지의 검색 엔진 최적화를 위해 중요한 역할을 합니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>블록 레벨 요소</title>
</head>
<body>
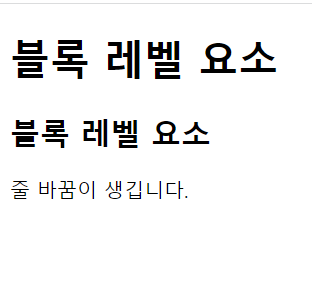
<h1>블록 레벨 요소</h1>
<h2>블록 레벨 요소</h2>
<p>줄 바꿈이 생깁니다.</p>
</body>
</html>결과

인라인 요소(Inline Elements)
인라인 요소는 html에서 택스트 안에 사용되는 요소로, 텍스트와 함께 다른 요소를 넣을 수 있습니다.
인라인 요소는 블록 요소와 달리 새로운 줄을 시작하지 않고 텍스트 안에서 자리를 차지합니다.
인라인 요소는 줄바꿈이 없습니다.
예를 들어 <a> <span> <em> <strong> <img> <input> <select> 등이 인라인 요소에 해당합니다.
인라인 요소는 텍스트 스타일링이나 텍스트 안에 링크, 이미지, 입력 필드등을 삽입하는 다양한 용도로 사용됩니다.
인라인 요소는 텍스트(문자)와 인라인 요소를 자식 요소로 포함할 수 없습니다.
인라인 요소는 블록 레벨 요소를 자식 요소로 포함할 수 없습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>인라인 요소</title>
</head>
<body>
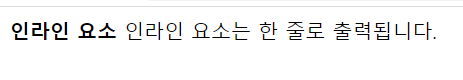
<strong>인라인 요소</strong>
<span>인라인 요소는 한 줄로 출력됩니다.</span>
</body>
</html>결과

이 둘의 차이점은 무엇일까 ?
블록 요소는 박스,인라인 요소는 텍스트를 의미합니다.
블록 엘리먼트 (Block Element) 독립된 박스 영역으로, 한 줄에 하나의 블록 요소만 표현할 수 있습니다.
블록 요소에는 블록 요소와 인라인 요소를 포함할 수 있습니다.
인라인 엘리먼트 (Inline Element) 독립된 텍스트 영역으로, 한 줄에 여러 개의 인라인 요소를 표현할 수 있습니다.
인라인 요소에는 블록 요소가 포함될 수 없지만,인라인 요소는 포함할 수 있다는 차이점이 있습니다.
인라인은 가로나열, 요소사이 공백 O
블록은 세로나열, 요소사이 공백 X 라는 큰 차이점이 있습니다.
'HTML' 카테고리의 다른 글
| 움직이는 귀여운 강아지를 넣어 만든 퀴즈 사이트 (16) | 2023.03.08 |
|---|---|
| 내 스타일대로 만드는 카드 유형 페이지 (16) | 2023.03.07 |
| 섹션<section>과 관련된 태그 한 번에 정리 (14) | 2023.02.22 |
| 텍스트 관련 요소 (14) | 2023.02.17 |
| 시멘틱 마크업, 논리적인 순서 마크업 (16) | 2023.02.17 |
